Sviluppiamo l'app che consentirà all'utente di disegnare con le dita.
In questo progetto imparerai a:
gestire meglio i pulsanti
gestire meglio lo spazio a video
gestire un componente nuovo: canvas.
Avvia l'ambiente di sviluppo: http://ai2.appinventor.mit.edu/.
Avvia un nuovo progetto e chiamalo "Lavagna".

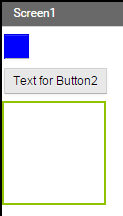
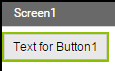
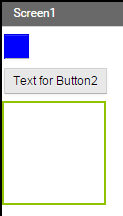
Trascina sullo schermo un componente di tipo Button
e modifica le seguenti proprietà.

BackgroundColor: al colore blu.
Text: svuotalo completamente.
Width ed Height: 25 pixel.
Prova a fare da solo il pulsante rosso e il pulsante verde,
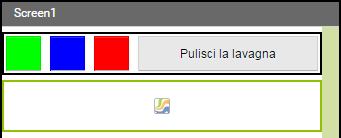
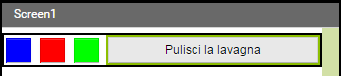
sistemandoli uno accanto all'altro come nell'immagine iniziale.

Uhm.. pare che questi pulsanti
proprio non ne vogliano sapere
di sistemarsi in orizzontale, vero?


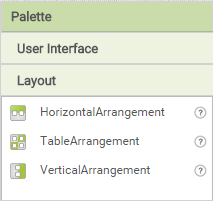
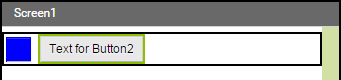
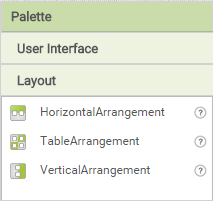
Nella sezione Layout
della tua Pallette
prendi l'elemento
HorizontalArrangement
e trascinalo sullo schermo.

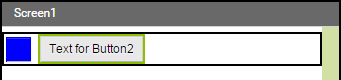
Imposta sua la proprietà width
al valore Fill parent
(riempi mio padre)
e trascinaci dentro i due pulsanti.

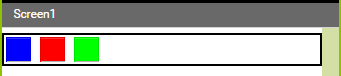
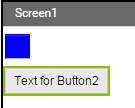
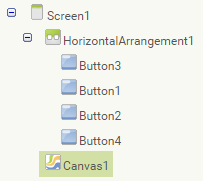
Adesso modifica le impostazioni
del secondo pulsante ed aggiungi
il terzo per ottenere
uno schermo come questo.

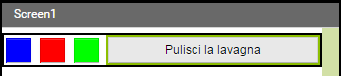
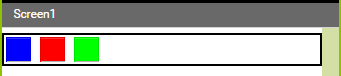
Dovrebbe essere semplice per te aggiungere un altro pulsante che riempia tutto lo spazio orizzontale rimasto come quello qui accanto.

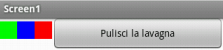
Prima di andare avanti andiamo a vedere il nostro emulatore (o il nostro smartphone) come mostrano lo schermo che stiamo preparando.

Se imposti l'altezza dell'ultimo pulsante a 25px
(come l'altezza dei pulsanti colorati)
non si vede più la scritta!
Lavora sulla proprietà height dell'ultimo pulsante
per determinare un valore basso (cioè vicino a 25px) che lascia visibile
la scritta;
quindi imposta il valore delle proprietà
height e weigth
dei pulsanti colorati a quel valore.

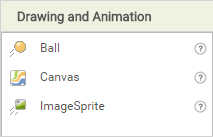
L'ultimo elemento che ci serve è Canvas
(sezione Drwawing and Animation della Pallette).

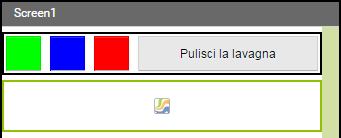
Una volta trascinato
uno di questi elementi sullo schermo
imposta le sue proprietà
width ed height a Fill parent.

Passa in modalità Blocks.
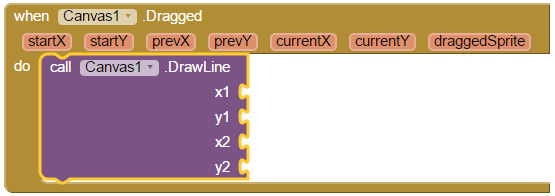
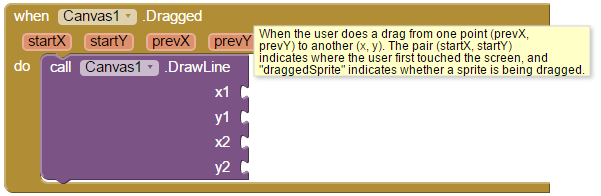
Per intercettare il movimento del dito sullo schermo (nella parte
di canvas) useremo il metodo Dragged e per disegnare
una linea (sulla canvas) il metodo DrawLine.

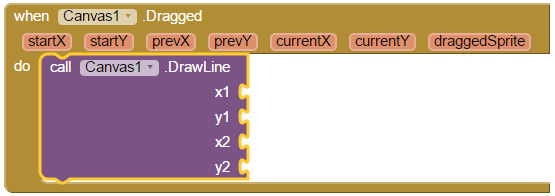
Nell'area di Blocks, nella sezione Screen1,
fai click su Canvas1
e piazza il metodo Dragged
nell'area Viewer.
Poi fai di nuovo click su Canvas1, scegli
il metodo DrawLine ed aggancialo al precedente.

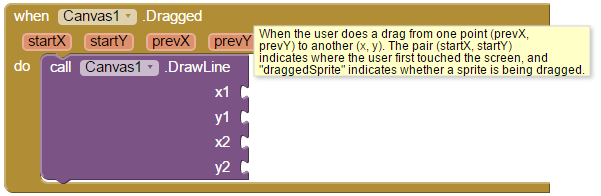
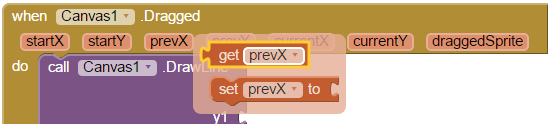
Se ti trattieni con il cursore sul blocco
appare una bandierina
con un testo che descrive il blocco.

Abbiamo scoperto che le coordinate prevX e prevY
indicano il punto precedente al movimento mentre currentX e currentY
quello successivo.
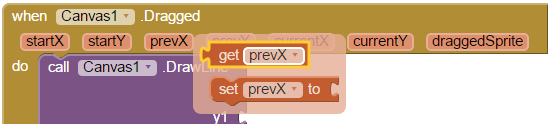
Per vedere cosa puoi fare con ciascuna di quelle variabili
trattieniti su una di loro.

Ottimo!
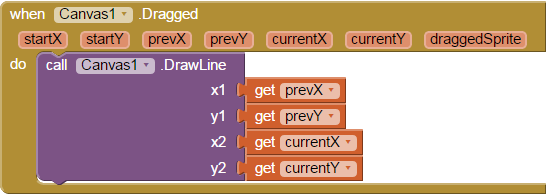
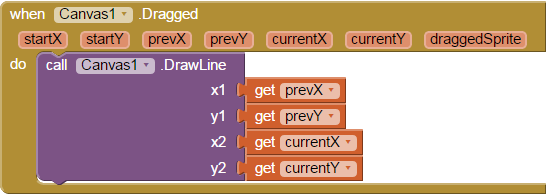
Usando il blocco che prende il valore delle variabili
andiamo a riempire i valori del blocco DrawLine
per far disegnare
una linea dal punto precedente al punto successivo.

Hai provato la tua app? :-)

Bene!
Adesso dobbiamo cambiare il colore della penna quando l'utente clicca su uno
dei pulsanti colorati.
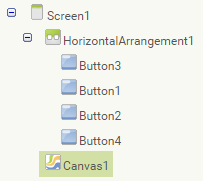
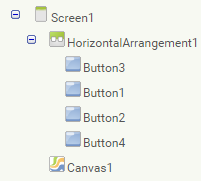
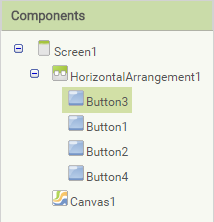
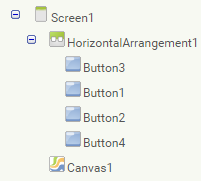
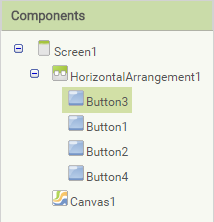
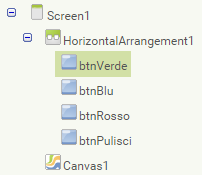
Guardando nella sezione Screen1 dell'area Blocks
facciamo fatica a distinguire i pulsanti l'uno dall'altro.
Andiamo a cambiargli i nomi.

Passa in modalità Designer.


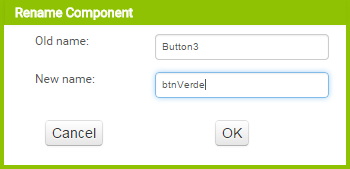
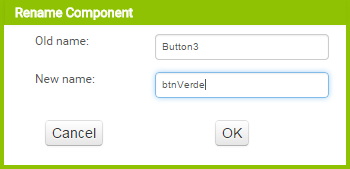
Fai click su uno dei pulsanti nell'area Components. Guarda quale pulsante si porta in evidenza nel Viewer oppure guarda la proprietà BackgroundColor nell'area Properies. Una volta individuato il pulsante clicca su Rename.

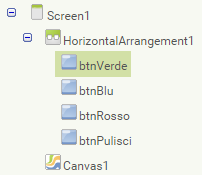
Dai i seguenti nomi ai pulsanti: btnVerde, btnBlu, btnRosso e btnPulisci.

Torna in modalità Block.

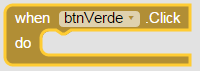
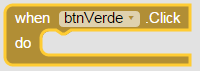
Adesso che distinguiamo i pulsanti, selezioniamo btnVerde e poi scegliamo il primo blocco.

Cosa vogliamo che succeda quando l'utente fa click sul pulsante verde?
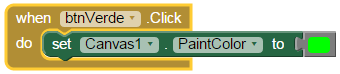
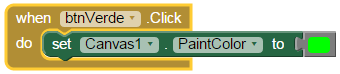
Vogliamo che il colore con cui si disegna sulla canvas
sia il verde.

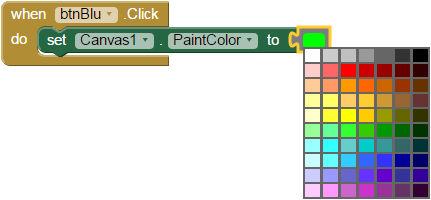
Poichè bisognerà fare qualcosa di molto simile per i pulsanti blu e rosso
possiamo partire dall'ultimo blocco creato e modificare ove necessario.

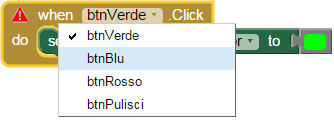
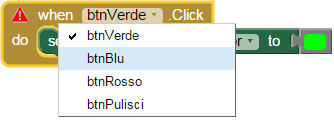
Fai click con il destro
sul blocco
e scegli Duplicate.

Poi fai click
sul menu a tendina btnVerde
e scegli un altro pulsante.

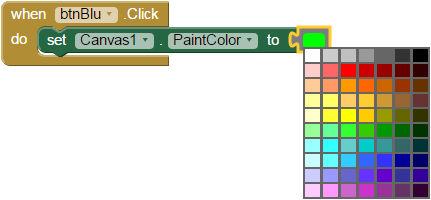
Infine scegli il colore facendo click sul colore stesso.
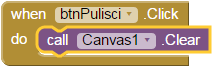
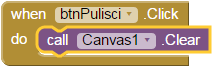
Resta da pulire la lavagna quando si clicca sull'ultimo pulsante.

Sei capace di farlo senza aiuti?
Prima di finire, una piccola sfida per te.
Sei capace di fare in modo che alla pressione lunga dei tre
pulsanti-colore l'app modifichi il colore di sfondo della canvas?