Per giocare con Scratch online
devi andare su scratch.mit.edu e cliccare su Crea.
Per giocare con Scratch senza usare internet devi installare sul tuo computer
(prima) Adobe Air e (poi) Scratch (chiedi a Google
"install scratch 2").
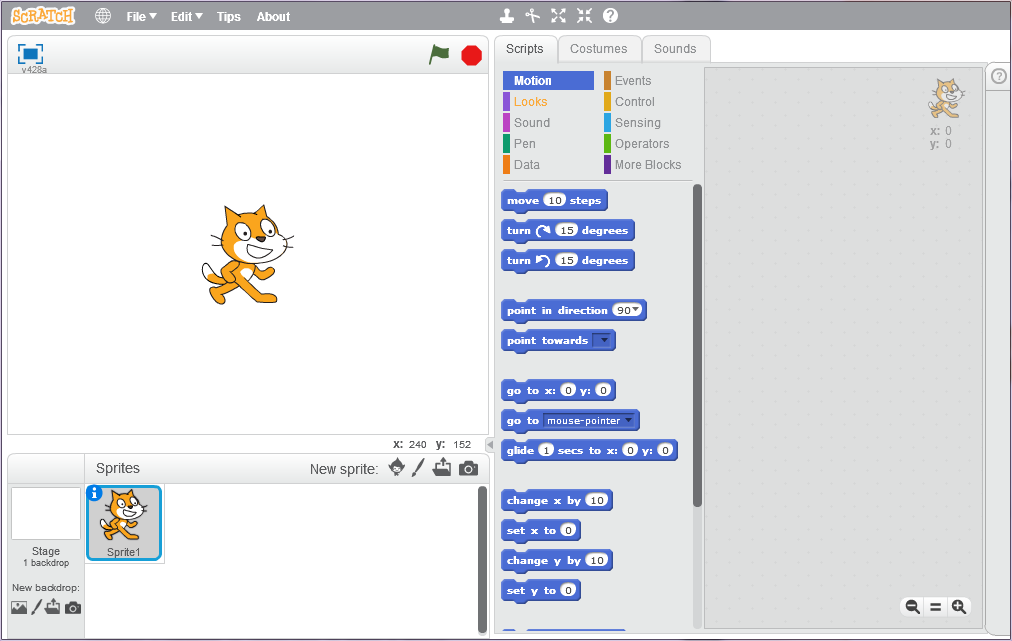
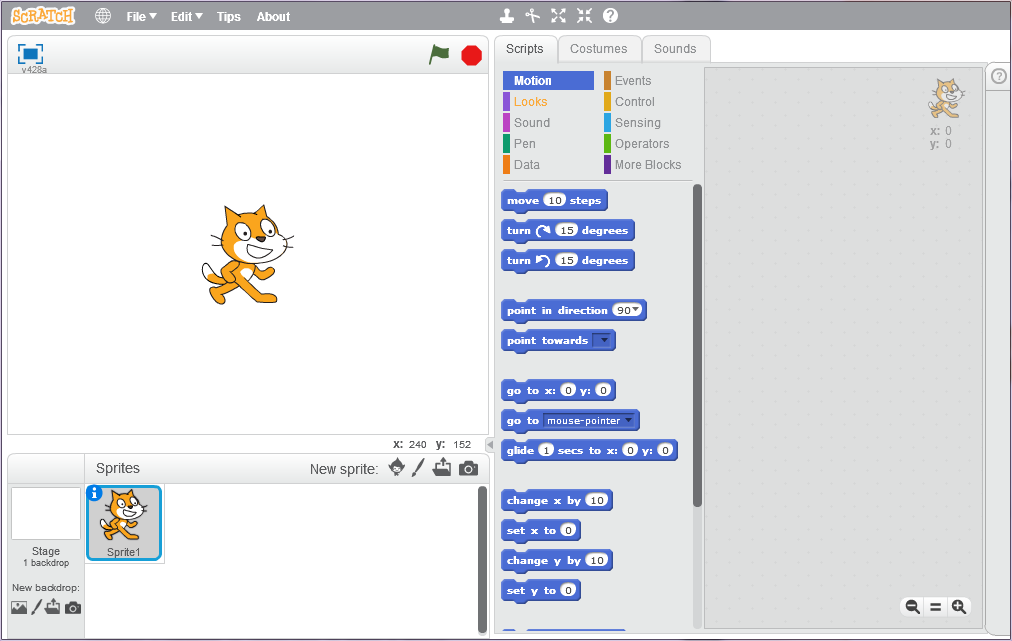
Poi avvia Scratch.



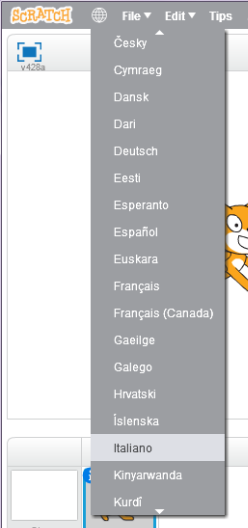
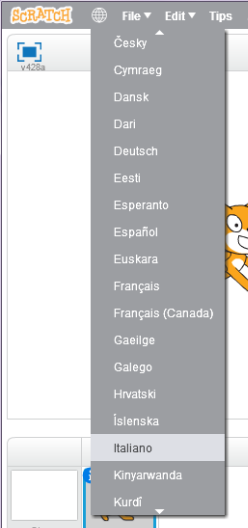
Se l'interfaccia è tutta in inglese fai click sul mappamondo e scegli italiano
(come mostrato qui a sinistra).
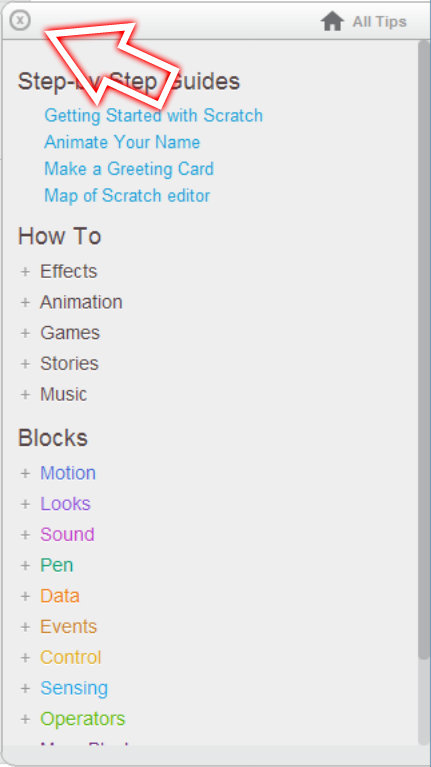
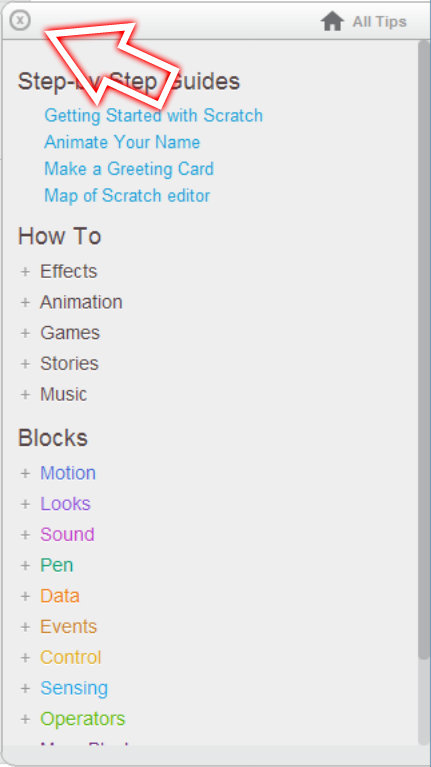
Se compare questo pannello sulla destra: chiudilo! :-)
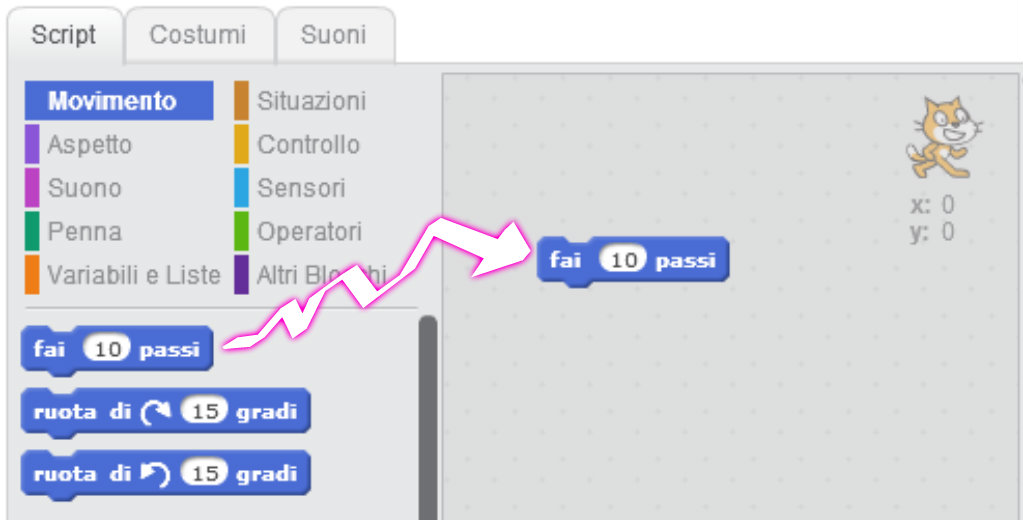
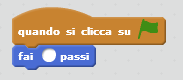
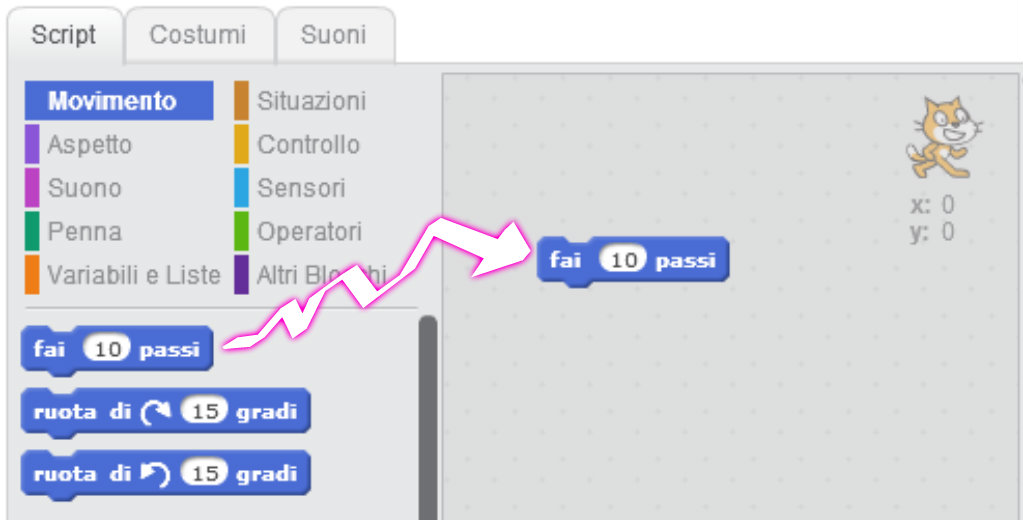
Adesso, dalla sezione movimento, scegli il primo elemento
e trascinalo nell’area dello script.

Per provare un comando puoi fare doppio click: cosa succede?

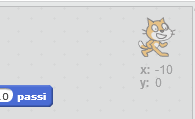
Hai notato l'immagine sbiadita
nell'area dello script?
(l'area dove hai messo il comando)
Ti dice dove si trova il gattino!
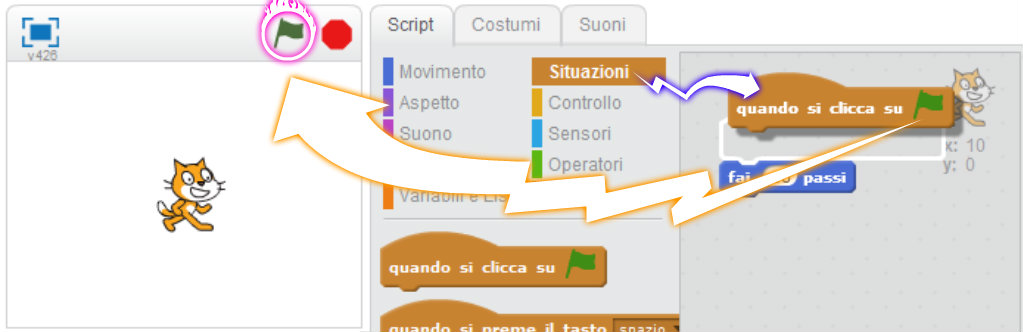
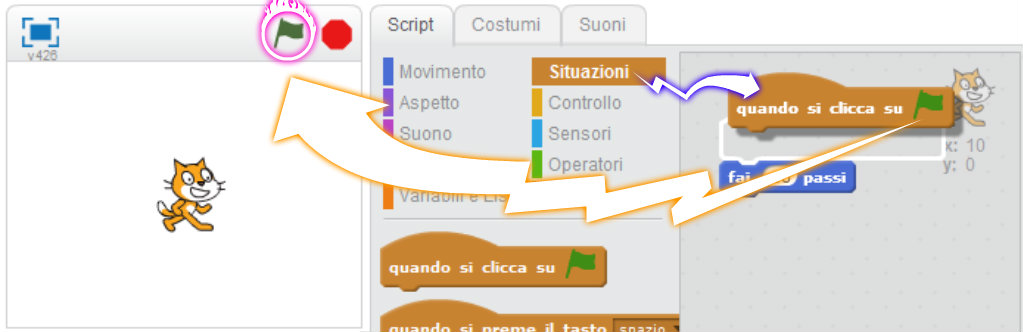
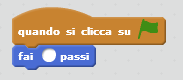
A voler far bene, per lanciare lo script
dobbiamo
agganciare all'elemento di
prima l'elemento
quando si clicca su bandierina
(dalla sezione Situazioni)
e poi cliccare sulla bandierina verde sopra lo
stage.


Cosa succede se modifichi il valore? Prova a mettere 100!
E se metti un numero negativo? Per esempio -200?

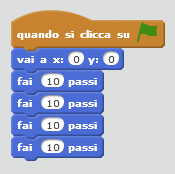
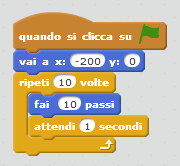
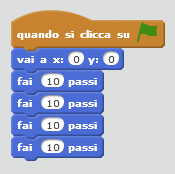
Adesso facciamo uno script che mette il
gattino nella posizione iniziale
e poi
gli fa quattro volte 10 passi.
Uhm.. mi sa che lo ha fatto troppo veloce, vero?

Prova a piazzare un elemento attendi 1 secondi
dopo ogni elemento fai 10 passi
per risolvere il problema.
Trovi l'elemento attendi 1 secondi
nella sezione Controllo.

Ok, adesso abbiamo visto tutte le posizioni:
ma se volessi vedere il gattino
muoversi
dall'estrema sinistra all'estrema destra
quante volte dovrei copiare questa coppia di istruzioni?

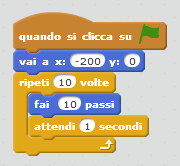
Prova a realizzare lo script qui accanto prendendo l'elemento
ripeti 10 volte dalla sezione Controllo.
Attenzione! Sono in arrivo due dritte! ;-)

Dritta numero uno!
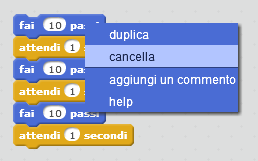
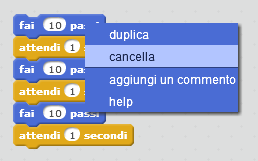
Se vuoi cancellare pezzi di codice
che non ti servono più
puoi trascinarli
nell'area dei comandi oppure puoi cliccare con il destro e scegliere
cancella.
Dritta numero due!
Per interrompere uno scritp che ti ha già annoiato troppo:
puoi cliccare sul
pallino rosso in alto a destra all'area dello stage.


Sei capace di fare andare il gattino un po' più svelto?

Sei capace di far muovere il gattino da destra verso sinistra?
Il nostro obiettivo è di fare muovere il gattino per sempre avanti e indietro.

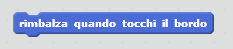
Sostituisci il ciclo ripeti 10 volte
con questo nuovo ciclo qui a sinistra
(sempre dalla sezione Controllo).

Adesso inserisci questo elemento nel ciclo.
Cercalo nella sezione Movimento.
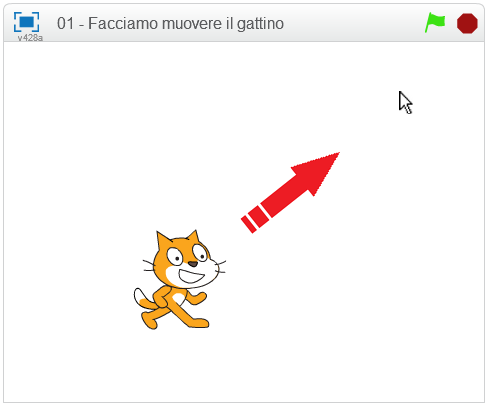
Se non ti piace il gattino che va a testa in giù
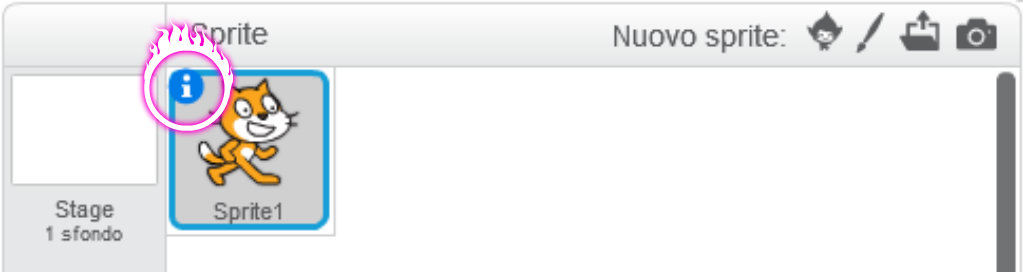
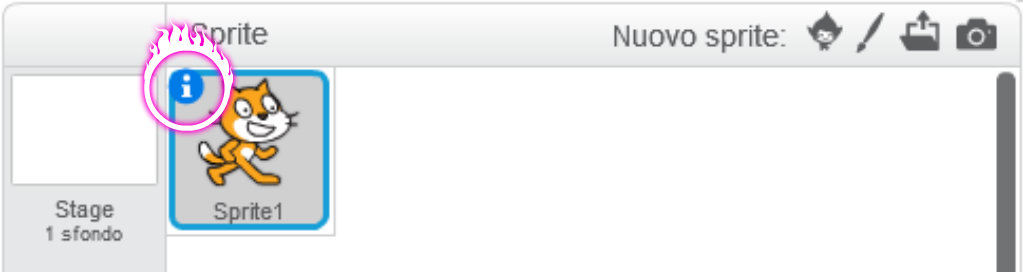
guarda nell'area degli sprite e cerca il gattino.
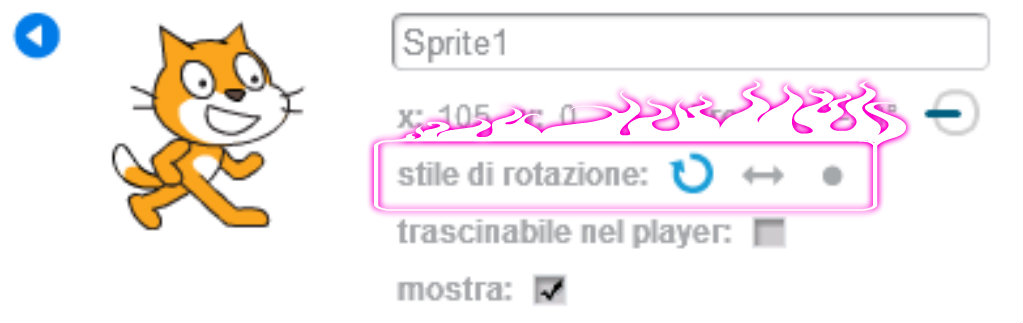
Fai click sulla "i" sullo sprite del gattino.

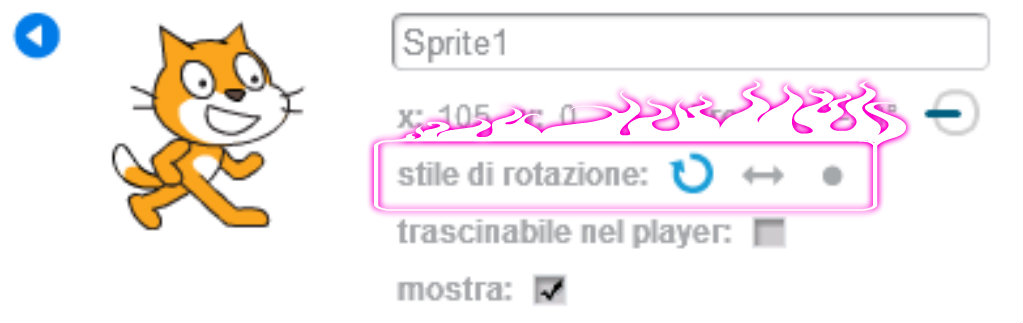
Prova i vari stili di rotazione per vedere qual è
quello che fa al caso nostro in questa occasione.

Lo hai trovato?
Bravissim*! Abbiamo finito!
Ok, ora rimetti per un secondo lo stile di rotazione
iniziale
(la freccetta che si insegue) e divertiti a fare
quello che c'è scritto qui sotto.

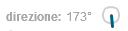
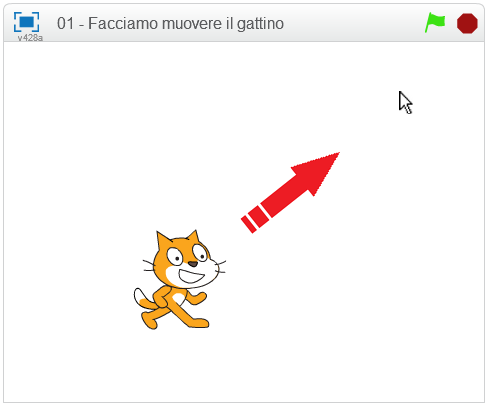
Direziona il gattino
da tutte le parti agendo sul comando qui a destra
(sempre nella finestra delle informazioni sullo sprite)
Ti sei divertit*?
Bene, adesso prova a fermare e riavviare il tuo scritp!
Cosa succede?
Il gattino va verso destra ma parte andando nell'ultima direzione presa!

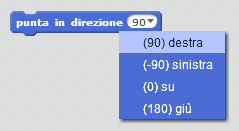
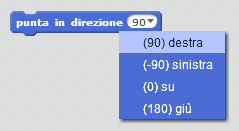
Aggungi questo comando
all'inizio del tuo scritp per fare in modo
che ogni volta che viene riavviato lo scritp,
il gattino punti
verso destra.

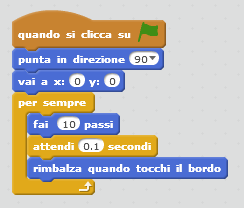
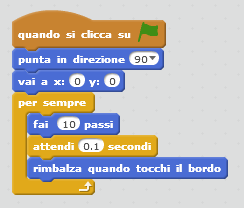
Ok, stavolta abbiamo veramente finito
e se hai seguito
tutte le istruzioni
dovresti avere uno scritp come questo.

Ti va di provare da sol*?
Utilizzando un comando della sezione Movimento che non abbiamo
ancora visto realizza uno scritp che porti il gattino a rincorrere il
puntatore del mouse.