
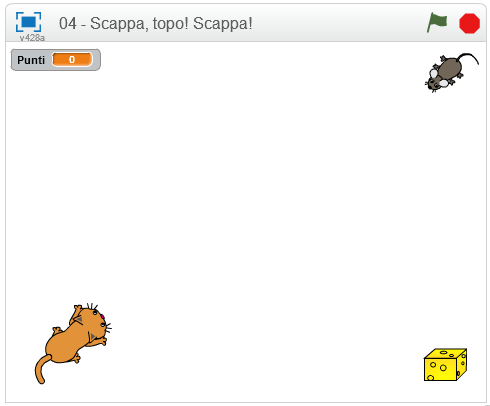
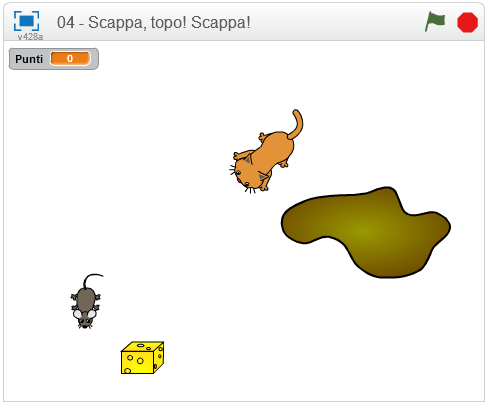
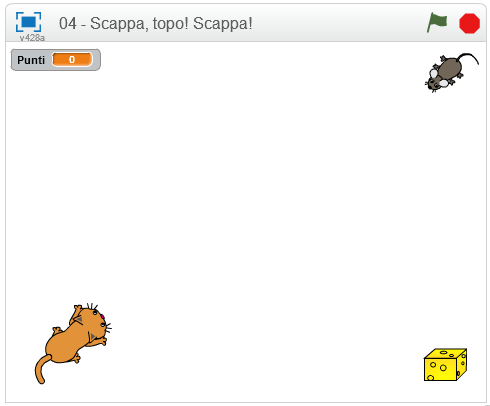
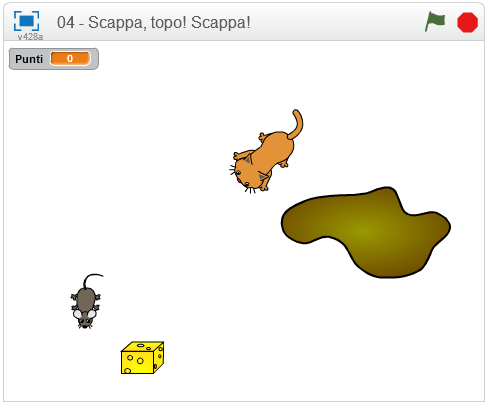
Creiamo un giochino?
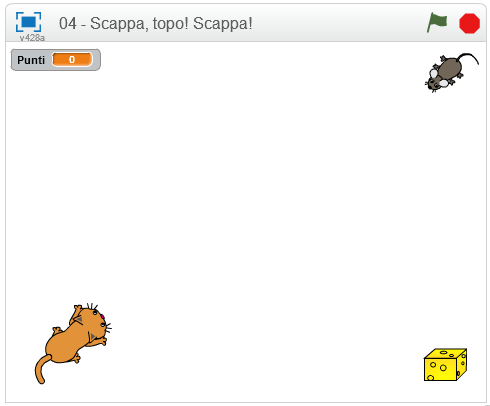
In questo gioco tu sei il topolino e devi prendere quanto
più formaggio possibile scappando dal gatto cattivo!
Il topolino si muove con le frecce.
Il gatto cattivo si muove da solo verso il topolino.
Il formaggio compare in una posizione a caso.
Quando il topolino prende un pezzo di formaggio ottiene un punto.
Quando il gatto cattivo prende il topolino il gioco finisce.


Ok, prima di tutto, crea un nuovo progetto Scratch, cancella lo sprite del gattino di default ed aggiungi questi due sprite.

Accedi alle informazione dei due sprite
e rinominali Gatto e Topo.

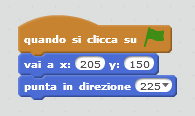
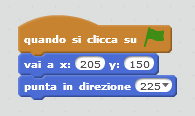
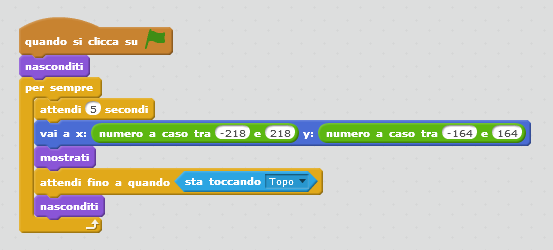
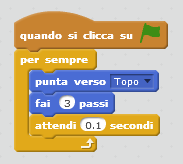
Con questo script fai in modo che il topolino cominci il gioco
nell'angolo in alto a destra rivolto verso il centro dello stage.
Sei capace di far partire il gatto cattivo nell'angolo opposto,
rivolto verso il topolino?
Adesso creiamo un nuovo sprite.

Fai click sul pennello nella barra degli sprite.

Converti l'immagine in vettoriale in basso a destra.

Riduci lo spessore delle linee che stai per disegnare.


Con lo strumento qui a sinistra realizza il disegno qui a destra.


Con lo strumento qui a sinistra modifica il tuo disegno come rappresentato
qui a destra.


Con lo strumento qui a sinistra modifica il tuo disegno come rappresentato
qui a destra.


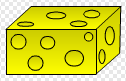
Adesso seleziona lo strumento qui a sinistra, seleziona poi i colori qui a destra..


..seleziona il gradiente indicato qui a sinistra e riempi ogni spazio del tuo disegno come qui a destra

Adesso rimpicciolisci un po' lo sprite appena creato
con lo strumento qui accanto.
E dove lo mettiamo questo pezzo di formaggio?
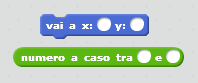
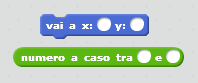
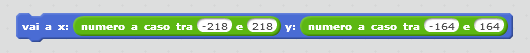
per decidere la posizione dello sprite ci servono questi due elementi.

Ma che valori dobbiamo inserire
nell'elemento verde?

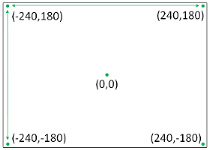
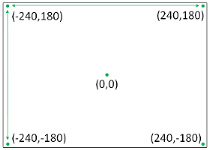
Se questo qui accanto è il nostro stage
dovremmo avere
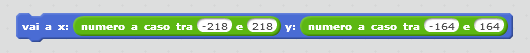
un numero a caso tra -240 e +240 per la x
e un numero a caso tra -180 e +180 per la y.


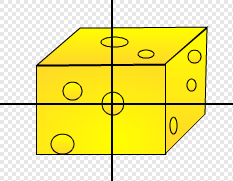
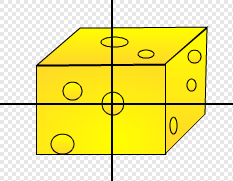
Ma poichè il punto al quale ci riferiamo
è il centro dello sprite
potrebbe anche succedere che il formaggio compaia tagliato da un bordo.
Per calcolare gli intervalli giusti,
abbiamo bisogno
delle dimensioni reali del nostro pezzo di formaggio.

Prima di tutto
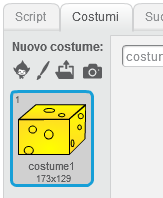
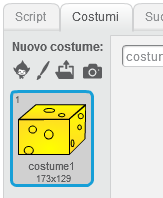
clicca sul tab dei costumi
e guarda le dimensioni del costume originale.
Il mio è grande 173 x 129.

Poi vai nella sezione dei comandi relativi all'aspetto ed abilita la
visione della dimensione.

Sullo stage compare la dimensione dello sprite
in percentuale rispetto alle dimensioni del costume.

Il mio sprite è grande il 25% del costume originale.
Il mio costume originale è grande 173 x 129.
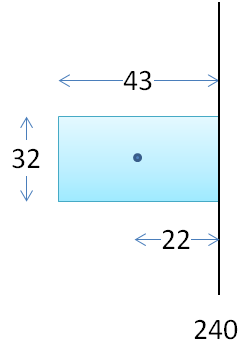
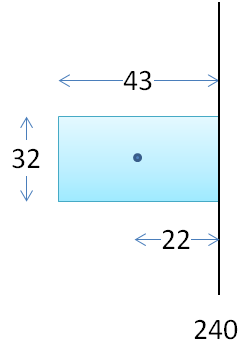
Quindi il mio sprite è grande 43 x 32.
Ciò significa che quando il mio sprite ha raggiunto
il bordo destro (con x = 240) il centro del mio sprite
è a 22 pixel di distanza dal bordo stesso.
Quindi la x che io devo indicare come massima è (240-22)=218.
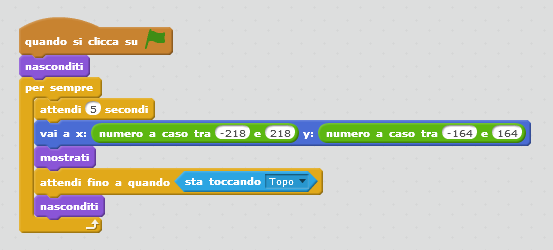
Finalmente possiamo vedere qual è il comando da inserire per
posizionare il nostro pezzo di formaggio.


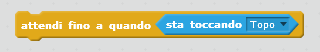
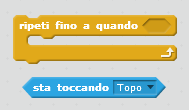
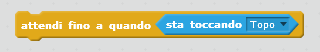
Per far sì che il formaggio resti lì fino a quando non venga toccato dal topolino
usiamo questo blocco.


Per mostrare e nascondere lo sprite usiamo questi due comandi
della sezione Aspetto.
Ti è venuto così?

Muoviamo gli altri personaggi.

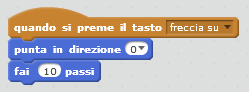
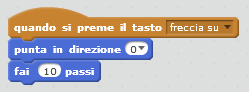
Gli script per muovere il topolino sono 4.
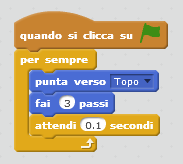
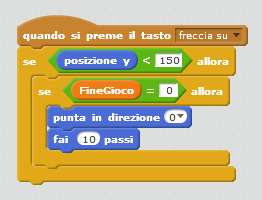
Copia questo qui
e realizza tu gli altri tre che mancano.

Con questo tipo di script però il topolino può facilmente essere
portato fuori dallo schermo (almeno in parte).
Se hai voglia puoi fare considerazioni simili a quelle fatte
per il formaggio ed avere sempre tutto lo sprite visibile
nei confini dello stage.

Ricordati che il topolino parte da una coordinata multiplo di 5
e si sposta di 5 pixel in 5 pixel.
Il primo è in regalo! :-)

Ed il gatto cattivo? Cosa doveva fare?
Doveva semplicemente rincorrere il topo.
Componi il tuo puzzle
con i pezzi qui accanto.

Ottimo!
Abbiamo finito?
Uhm.. forse no! Manca la questione dei punti!
Per gestire il punteggio ci serve un posto dove poter conservare un valore
ed andarlo a leggere tutte le volte vogliamo.

Ci serve una variabile!
Apri la sezione Variabili e Liste
e clicca sul pulsante
Crea una Variabile.
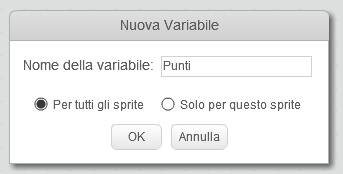
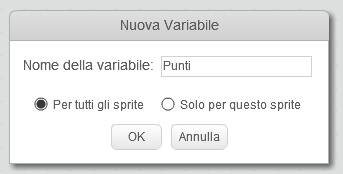
Si apre questa finestra: dai il nome alla variabile ed assicurati che vi possano accedere tutti gli sprite.

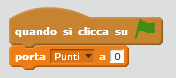
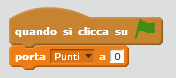
Adesso aggiungiamo questo script agli scritp del topolino per inizializzare la variabile a zero punti.

E poi, aggiungiamo questo elemento alla fine dello script
del formaggio per far sì che ogni volta che il topolino
tocchi il formaggio il punteggio aumenti di uno.
Adesso fai questo test.
Avvia il tuo videogioco e lasciati raggiungere dal gatto cattivo.
Il gatto ipazzisce!

Questo succede perchè lo scritp del gatto
contiene un elemento per sempre.

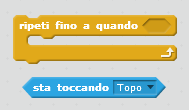
Allora sostituisci il per sempre
con gli elementi qui a destra.
E se provi a giocare ora?
Adesso, giustamente, il gattino si ferma quando becca il topolino,
mentre gli scritp del topolino e del formaggio continuano!

Come possiamo fare a interrompere ?
Esatto! Con un'altra variabile!
Crea una variabile FineGioco alla quale darai solo due valori: 0 e 1.
Facciamo finta che 0 è falso e 1 è vero
Così se la variabile FineGioco vale 1 (vero) vuol dire che il gioco è finito
e se vale 0 (falso) vuol dire che il gioco non è finito.

Togli il segno di spunta alla variabile per impedirne la visualizzazione sullo stage.

Aggiungi questo elemento allo scritp del topolino che così quando comincia inizializza entrambe le variabili.

E dove dovremo dichiarare che il gioco è finito?

Esatto! E possiamo anche far festeggiare il gattino!
E come si fa a interrompere gli altri script?

La prima idea è la seguente:
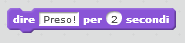
Una volta che il gatto ha toccato il topo
portiamo la variabile fineGioco a vero (1)
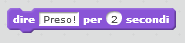
facciamo dire Preso! al gattino per due secondi
e poi fermiamo tutti gli scritp.
Però è un'idea sbagliata perchè per quei due secondi il gioco continua!
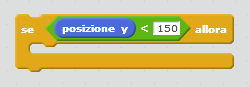
Dobbiamo andare a intervenire
sia negli scritp del topolino che nello scritp del formaggio
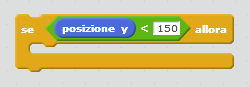
per fare in modo che le cose avvengano solo se FineGioco
vale falso (0).
Per quanto riguarda il topolino ci sono due possibilità: quale preferisci?

E per il formaggio la considerazione è la stessa.
Sei capace di farcela da sol*?
Ottimo! Sei arrivat* in fondo! Complimenti!
E ora? sei pront* alla sfida del secolo?

Aggiungi al tuo progetto una appicicosissima pozzanghera
di melassa!
In questa nuova versione quando il topolino cammina
sulla melassa va lentissimo!
Mi raccomando, fai attenzione: il formaggio, il topolino
ed il gatto cattivo devono comparire sopra la melassa
e non sotto.