Per realizzare app per Android ti servono solo Internet e un account Google.
Avvia l'ambiente di sviluppo: http://ai2.appinventor.mit.edu/.
Esegui l'accesso con il tuo account Google.
Permetti al MIT di accedere al tuo account Google.
Accetta le condizioni d'uso.
Se te lo chiedono ed hai voglia di fare un'intervista,
accetala.
Clicca continua ad eventuali messaggi informativi.
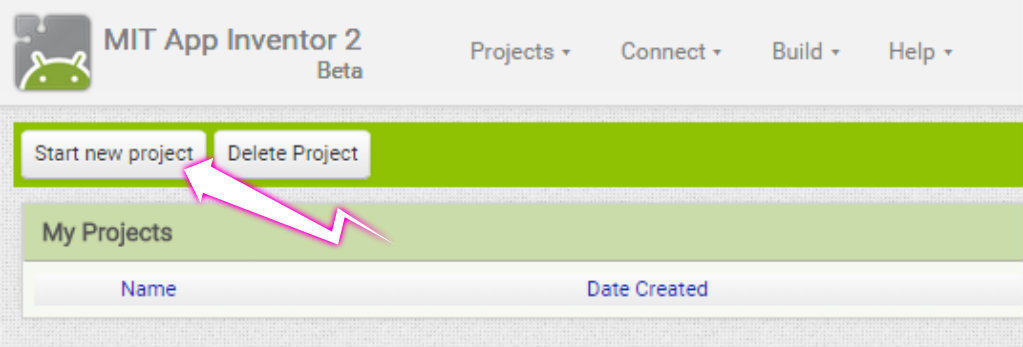
Avvia un nuovo progetto e chiamalo "CiaoMondo".

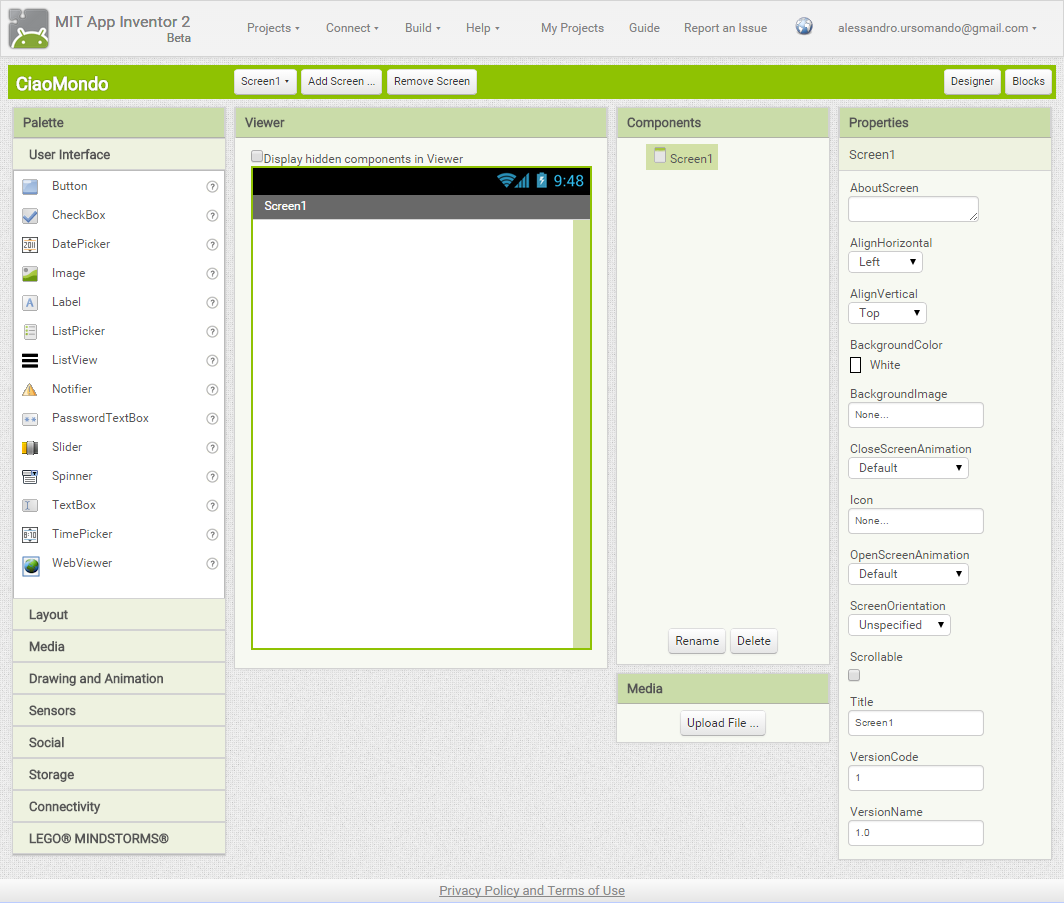
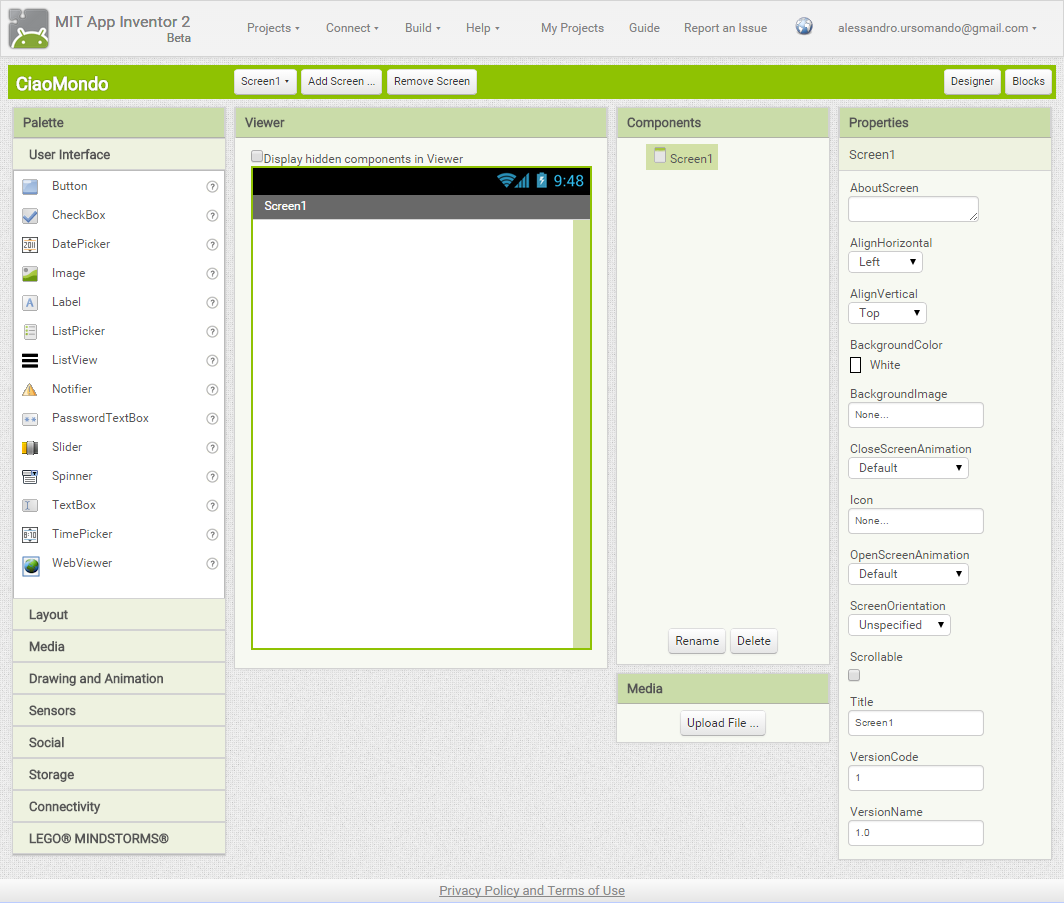
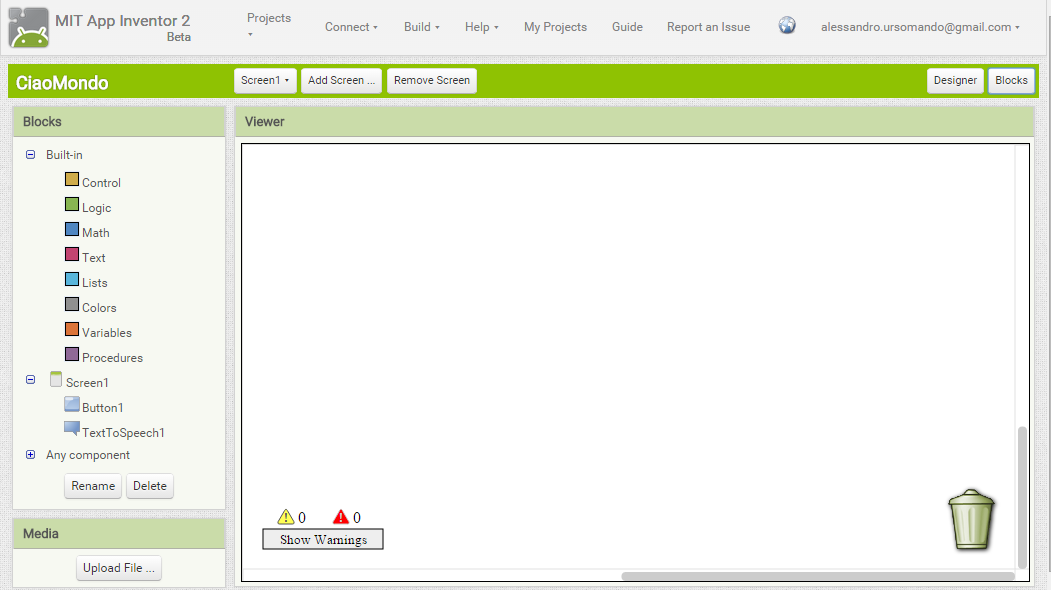
Ecco il nostro ambiente di sviluppo.

Facciamo un gioco? Prova ad individuare queste sei zone!
- Il menu principale
- Il menu dell'app che stai realizzando
- La Pallette con tutti i componenti
- La sezione Viewer dove sistemerai i componenti scelti
- La sezione Components con l'elenco dei componenti scelti
- La sezione Properties con le proprietà del componenete selezionato
Bene! Ora cominciamo la nostra app.
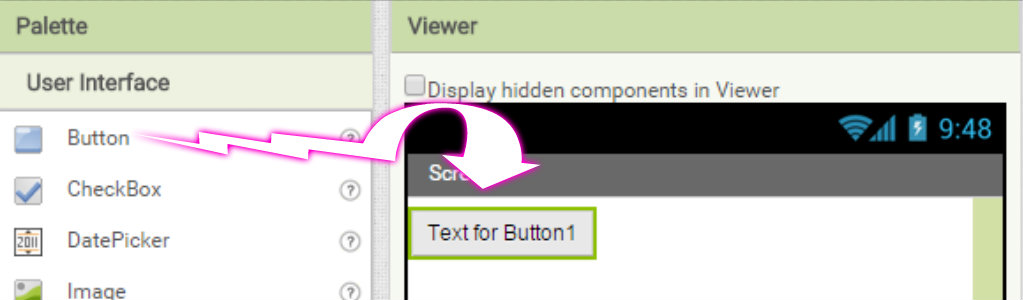
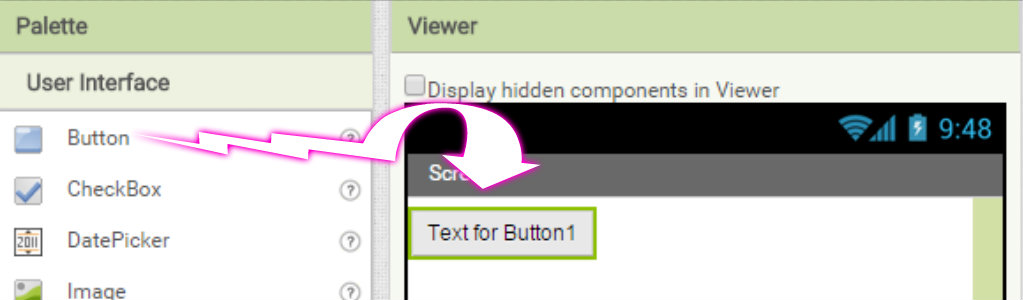
Trascina un compomente button dalla Pallette al Viewer.


Adesso,
cerca tra le Properties del pulsante
la proprietà Text
e modifica il suo valore in "Ciao Mondo".
Riesci a fare da sol*, adesso?
Nella Pallette c'è una sezione Media:
prendi un componente TextToSpeech e portalo
nella tua applicazione (Viewer).

Come vedi, questo è un componente non visibile:
ti viene indicato così.
Adesso imposta le due proprietà Country e Language a
"ITA".

Alla fine del menu della tua app (barra verde)
trovi questi due pulsanti:
ora sei in modalità designer,
clicca su Blocks per andare nell'altra
modalità.
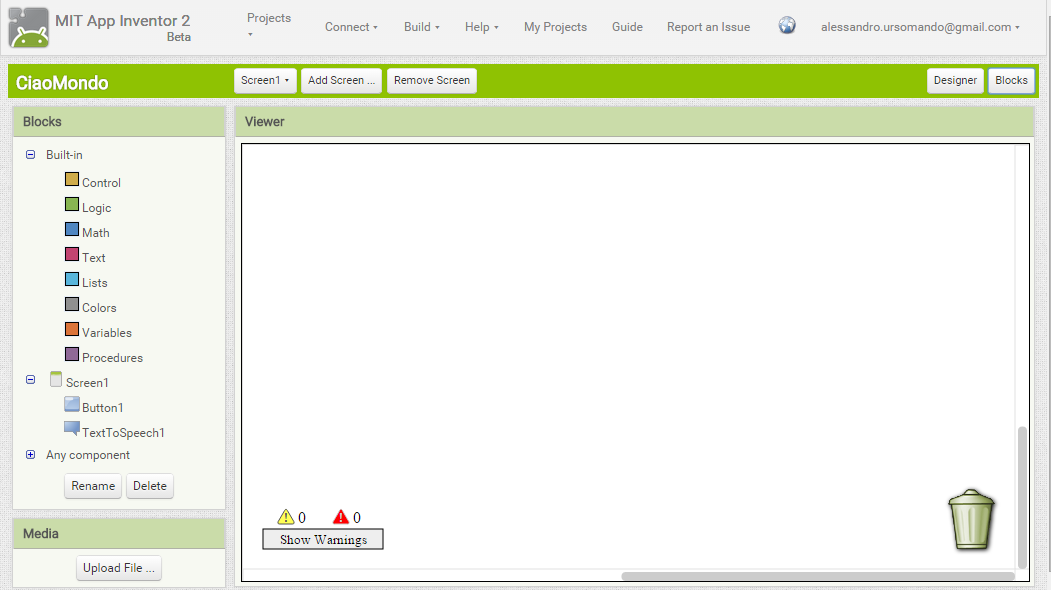
In modalità Blocks il nostro ambiente di sviluppo cambia aspetto!
Al posto della zona Pallette abbiamo due zone in verticale:
Blocks e Media.
Inoltre la zona del Viewer si è ampliata
ed ora non ospiterà
più lo schermo del nostro device ma i blocchi di codice.

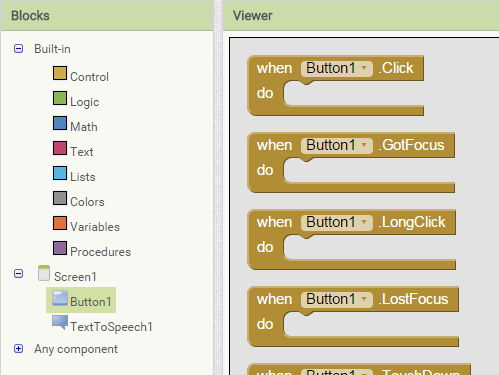
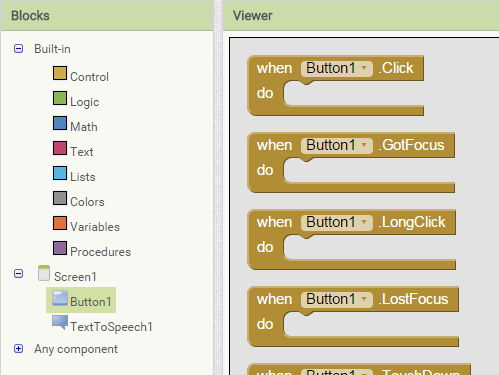
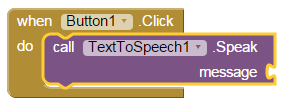
In Blocks nella sezione relativa a Screen1 trovi
i tuoi controlli: clicca su Button1 e ti compariranno
tutti i blocchi relativi al componente Button.

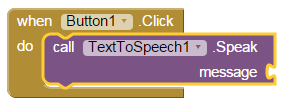
Fai click sul primo blocco.

Successivamente fai click su TextToSpeech1 (sempre in Blocks)
scegli il blocco indicato in figura ed aggancialo al blocco precedente.
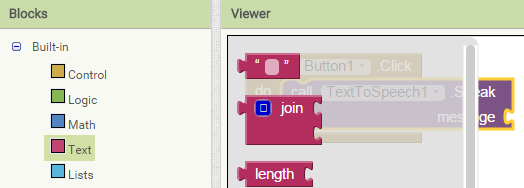
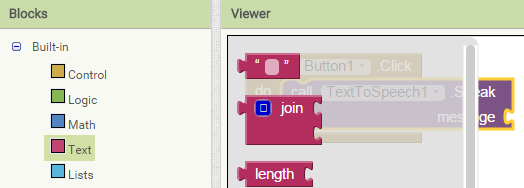
Ora nel gruppo Built-in (sempre di Blocks)
fai click su Text e scegli il primo blocco diponibile.

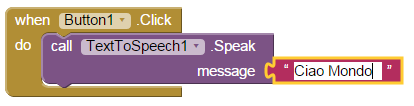
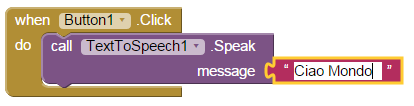
Aggancia questo blocco come in figura e scrivi il testo
"Ciao Mondo".

Ok, l'app è finita!
Come la proviamo?
Ci sono due possibilità:
o sul tuo PC con un emulatore oppure sul tuo
smartphone.
Vediamole entrambe.
Cominciamo con l'emulatore.
Dobbiamo prima di tutto scaricarlo.
Il simulatore per Windows lo scarichi qui:
http://appinv.us/aisetup_windows
Se hai un altro sistema operativo fai riferimento a questa pagina:
http://appinventor.mit.edu/explore/ai2/setup-emulator.html
Installalo ed eseguilo.
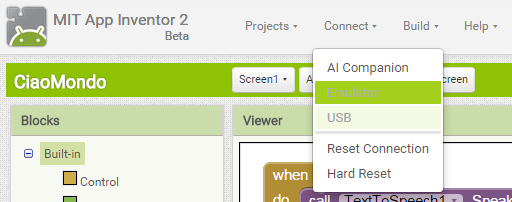
Ora dobbiamo collegare il simulatore all'ambiente di sviluppo.

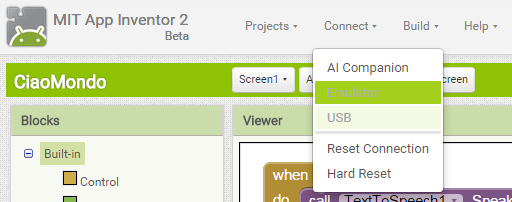
Dal menu Connect scegli Emulator.
Attenzione!
La procedura di avvio dell'emulatore e poi di setup e poi di collegamento
della tua app può richiedere molto molto tempo.
Ma solo la prima volta!
Quando filnalmente vedrai la tua app sull'emulatore
accendi le casse e fai click sul pulsante Ciao Mondo!

E per vedere le mie app sul telefonino?

Per eseguire l'app sullo smartphone è indispensabile
che il PC sul quale lavori
ed il cellulare siano sulla stessa rete WI-FI.

É è inoltrenecessario installare l'app:
MIT AI2 Companion.
La trovi sul Play Store.
Scarica, installa e lancia la app.
Bene, adesso tutto ciò che devi fare è andare alla voce di menu
Connect | AI Companion dell'ambiente di sviluppo
e seguire le indicazioni a video.
Se stai già urlando perchè il tuo smartphone ti ha salutato
tutto ok..
Però le cose che possono andare storte sono molte!
Probabilmente la comunicazione tra PC e smartphone è impedita
da un firewall o da un antivirus.
Se hai Avast, per esempio, il probolema si risolve andando su
Impostazioni > Proprietà generiche > Esclusioni > URL
ed aggiungendo l'URL della pagina web dalla quale programmi
(una cosa simile a http://ai2.appinventor.mit.edu/#109150103).
Ok, ora che sai eseguire la tua applicazione
sia sull'emulatore che sul tuo smartphone
che ne diresti di modificarla?
Sei capace di fargli dire Sei il migliore o Sei la migliore ?