
Realizziamo un giochino vero e proprio?
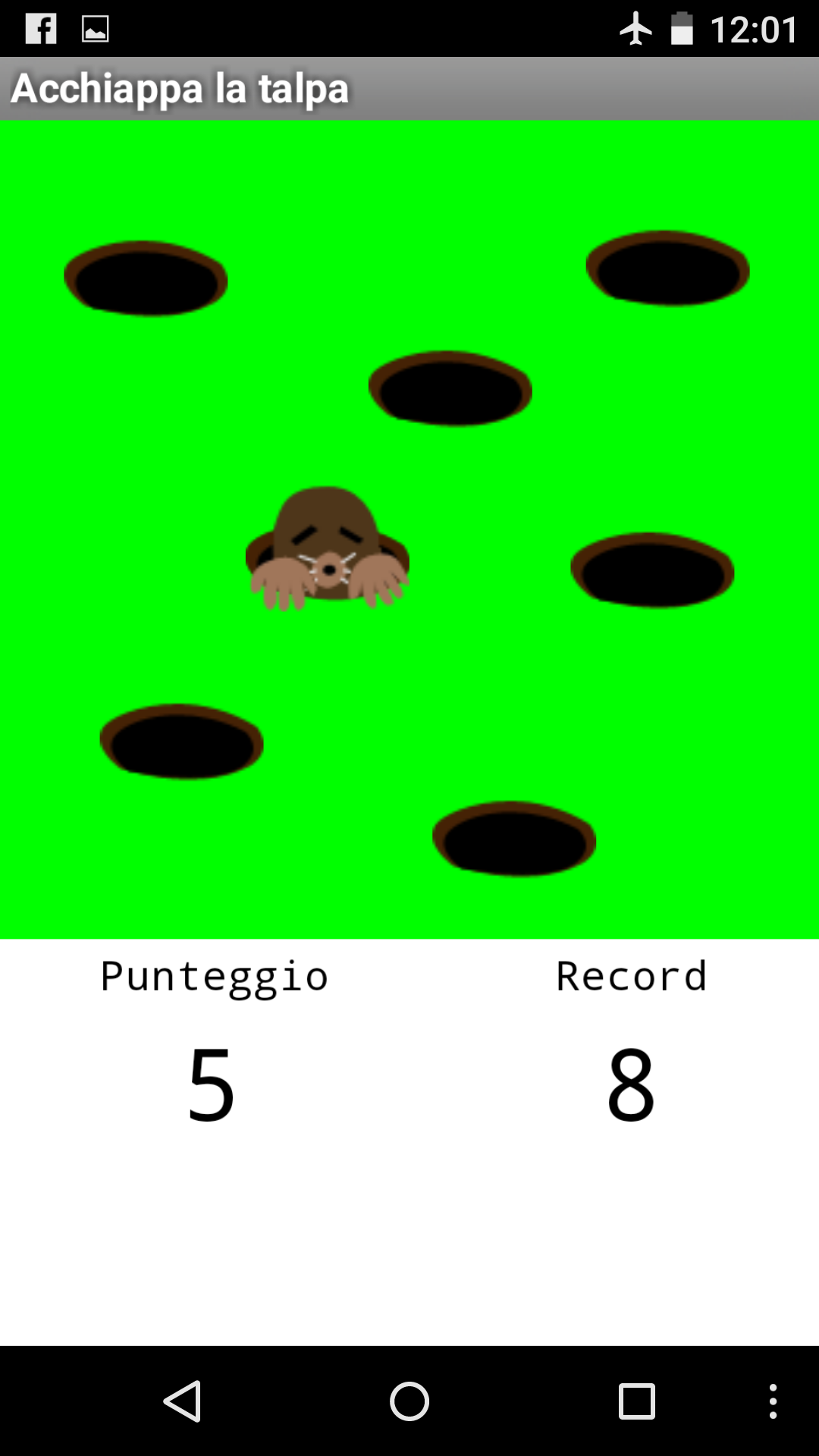
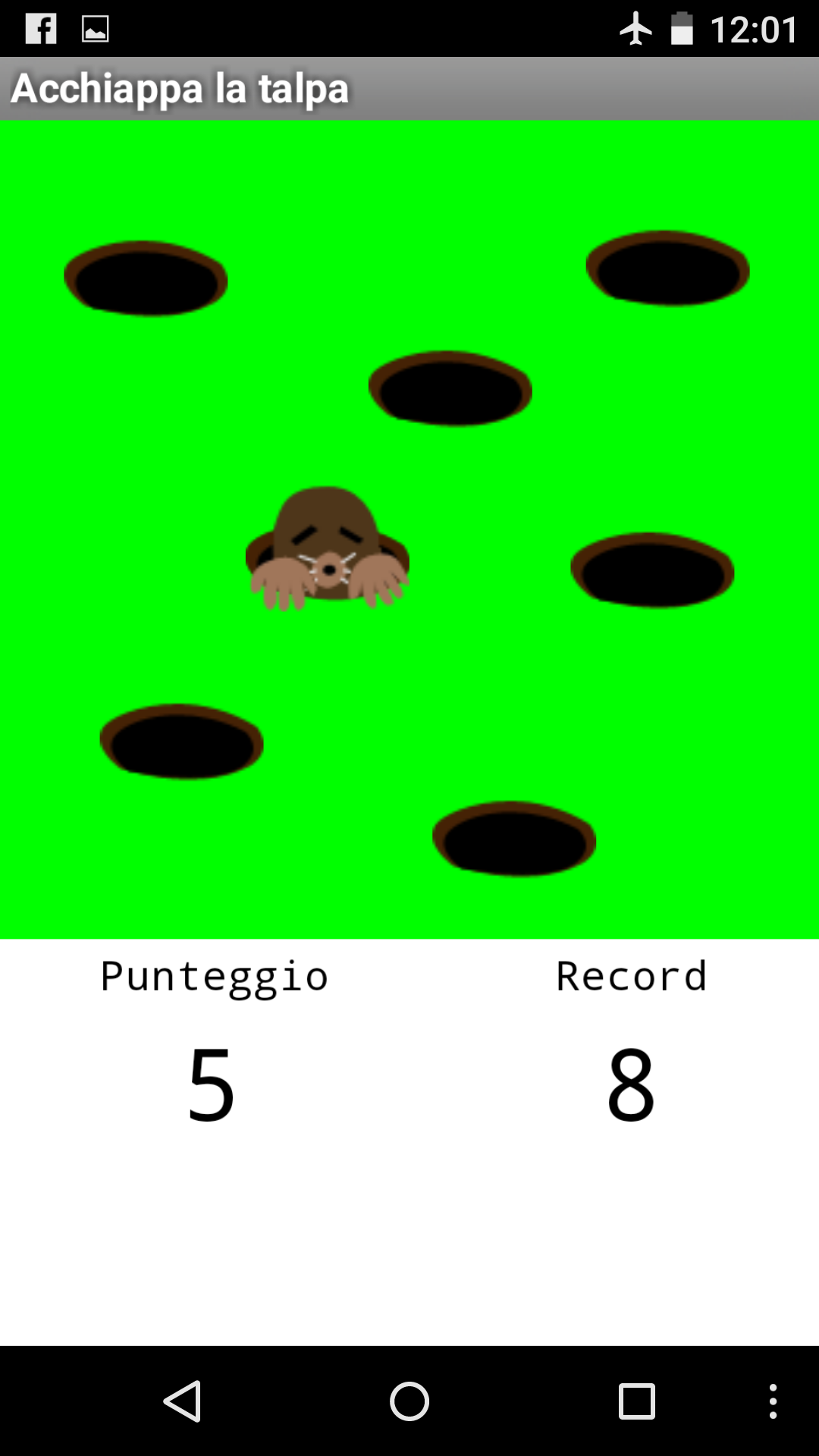
Questo è il classico gioco per bimbi che si trova nelle sale gioco, versione app.
La talpa viene fuori a sorpresa da una buca e bisogna colpirla per fare un punto.
La nostra app gestirà l'apparizione e la sparizione della talpa,
il colpo ricevuto dalla talpa,
il punteggio,
la fine della partita,
l'avvio di una nuova partita.
Bene, cominciamo! :-)
Avvia un nuovo progetto e chiamalo "ColpisciLaTalpa".
Sistema quindi tutti gli elementi che ci servono.
Prima di tutto posiziona una Canvas
le cui proprietà Width ed Height
sono impostate rispettivamente a FillParent e 320 pixel,
mentre la prorpietà BackgroundColor vale Green.
Poi, su di essa, 9 elementi ImageSprite.
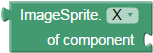
Mediante la proprietà Picture di ImageSprite assegna a 7 di questi elementi
l'immagine qui a sinistra, e a gli ultimi due le immagini successive.



Le immagini sono:
www.bbuio.it/didattica/appinventor/schede/img/buca.png
www.bbuio.it/didattica/appinventor/schede/img/talpaSu.png
www.bbuio.it/didattica/appinventor/schede/img/talpaGiu.png
Rinomina questi elementi così: imgBuca1, imgBuca2, imgBuca3,
imgBuca4, imgBuca5, imgBuca6, imgBuca7, imgTalpaColpita, imgTalpaFuori.
Infine, imposta la proprieta visible degli ultimi due elementi a false.

Successivamente sistema un elemento layout
come quello qui a sinistra

e al suo interno
quattro elementi di tipo Label (in UserInterface).
Rinomina le label in alto LblScrittaPunteggio e lblScrittaRecord
e quelle in basso LblPunteggio e LblRecord.
Imposta le proprietà FontTypeface e TextAlignment di tutte e quattro
rispettivamente a monospace e center.
Imposta infine la proprietà FontSize
delle label in alto a 14pt
e di quelle in basso a 34pt.
E per concludere un bel pulsantone (Button).

con le proprietà che puoi immaginare dall'immagine qui accanto
All'inizio questo elemento sarà non visibile.
Passiamo ora ai componenti non visualizzabili.

Comincia con quattro elementi di tipo Clock:
timerTalpaFuori, timerTalpaColpita, timerTalpaDentro e timerPerCancellazioneBuche.
Ciascun timer partirà disabilitato (TimerEnabled senza check)
e ciascun timer si fermerà quando l'app non sarà utilizzata
(TimerAlwaysFires senza check).
Passiamo ora a descrivere la proprietà TimerInterval.
La quantità di tempo che la talpa passa con la testolina fuori
(timerTalpaFuori) è di un secondo .
Scoprirai presto che così il gioco è troppo facile:
riduci questo valore e sarà più divertente.
La quantità di tempo che la talpa resta fuori dalla buca dopo un colpo
con la faccia sconvolta (timerTalpaColpita) è di un secondo.
La quantità di tempo che la talpa resta nascosta
(timerTalpaDentro) è di 250 millisecondi.
Infine, per la gestione della cancellazione delle buche
(un'animazione simpatica con la quale chiudiamo il gioco)
ci servirà un timer (timerPerCancellazioneBuche) di 10 millisecondi.

Aggiungi poi un elemento Sound,
che useremo per far vibrare il dispositivo
tutte le volte che una talpa viene colpita,

e elemento TinyDB,
che useremo per memorizzare in modo persistente
il punteggio più alto ottenuto in una partita.
Passa ora in modalità Blocks e occupiamoci della dinamica della app.

Cosa faremo all'avvio dell'app?
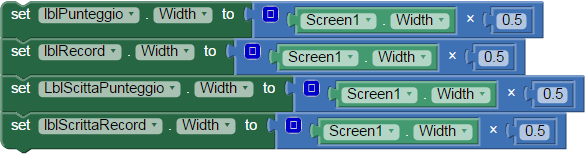
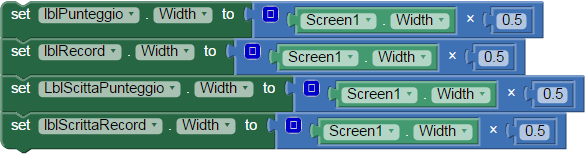
Per prima cosa ci occupiamo
della visualizzazione corretta delle Label nel TableArrangement.

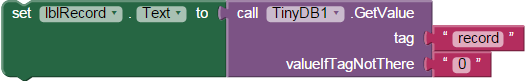
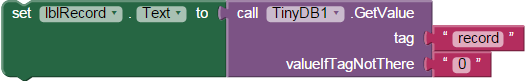
Andiamo poi a prelevare l'informazione
relativa al record precedentemente effettuato.

Prima di andare avanti è indispensabile fare un cenno
alla dinamica che intendiamo realizzare.
La talpa deve uscire da una buca a caso:
quindi prima selezioneremo una buca con una random
e poi l'immagine della talpa verrà sovrapposta
all'immagine della buca scelta.
Per far ciò la cosa più comoda è gestire le sette buche come una lista di oggetti.
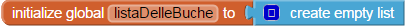
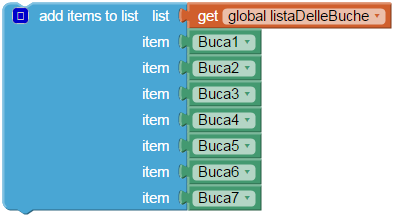
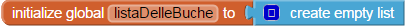
Dichiara la variabile globale listaDelleBuche
inizializzandola ad una lista vuota

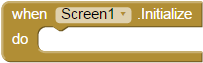
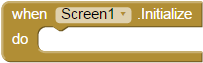
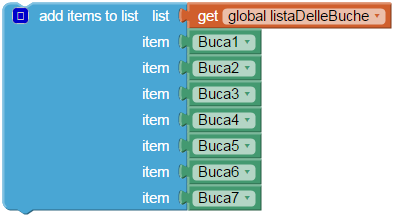
e poi nel blocco Screen1.Initialize riempi la lista

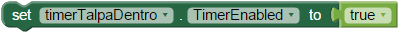
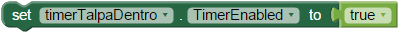
Bene, il gioco comincia attivando il timer timerTalpaDentro
che sarà quindi l'ultimo blocco di Screen1.Initialize.


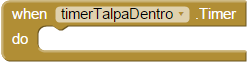
Quando è stata sotto terra abbastanza,
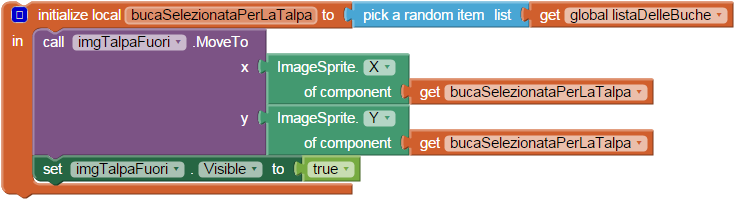
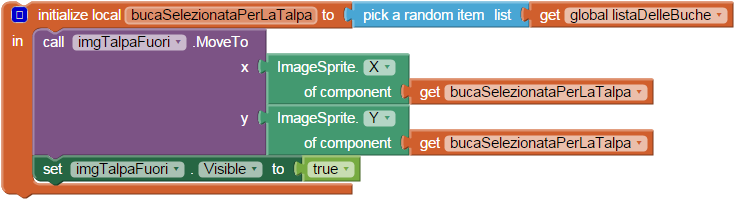
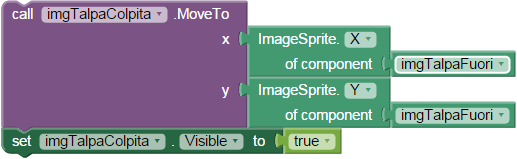
dobbiamo selezionare una buca a caso dalla nostra lista
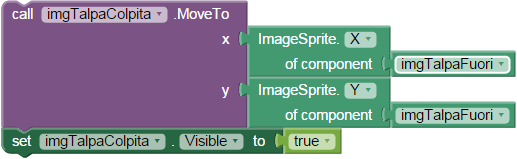
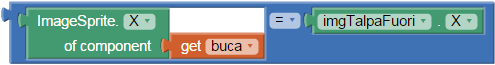
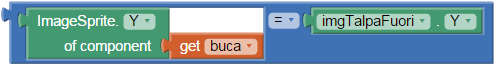
ed impostare le coordinate di imgTalpaFuori alle coordinate di questa buca
dobbiamo poi, ovviamente, rendere visibile l'immagine imgTalpaFuori.



Attenzione!
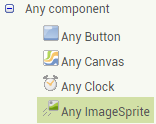
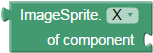
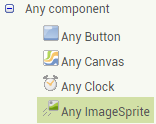
Se l'elemento qui a sinistra non ti è familiare, vuol dire che non hai
mai visistato l'albero AnyComponent dell'area Blocks.
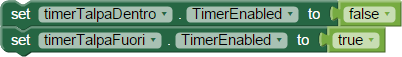
L'ultima cosa che bisogna fare quando scade il timer timerTalpaDentro
è la gestione dei timer.
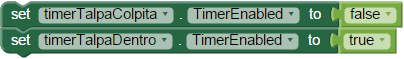
Poichè la talpa non è più nascosta, ma è visibile,
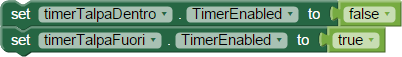
dobbiamo disabilitare il timer timerTalpaDentro
ed abilitare il timer timerTalpaFuori.


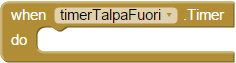
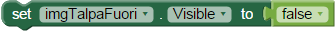
Quando si è mostrata per un po',
bisogna farla tornare sotto terra:
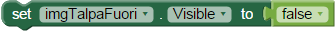
rendendo non visibile l'immagine imgTalpaFuori
ritornerà visibile la buca sottostante.

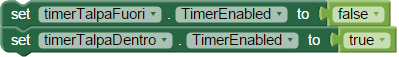
Infine,
avendo rimesso la talpa sotto terra
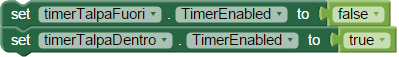
bisognerà azionare il timer timerTalpaDentro
e disabilitare quello che gestisce il tempo durante il quale la talpa sta fuori (imgTalpaFuori)


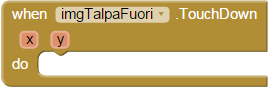
E se invece l'utente riesce
a schiacciare la talpa?
In questo caso dovremo:
rendere non visibile l'immagine relativa alla talpa felice

rendere visibile - e alle giuste coordinate -
l'immagine relativa alla talpa dolorante

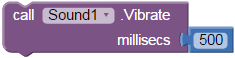
far vibrare il dispositivo

aggiornare il punteggio

disabilitare il timer relativo alla talpa felice
ed abilitare quello relativo alla talpa colpita

Attenzione!
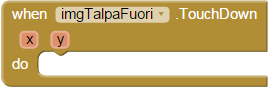
Abbiamo scelto di gestire l'evento TouchDown
perchè questo
viene attivato anche se si trascina un po' il dito,
mentre
l'evento Touched
viene attivato solo se l'utente finisce il tocco
dove lo ha cominciato.

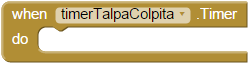
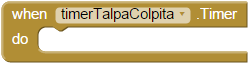
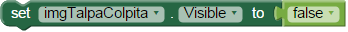
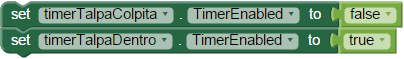
Quando scade il timer relativo alla talpa colpita
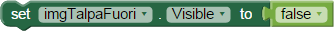
rendiamo non più visibile l'immagine della talpa sconvolta
(lasciando quindi visibile all'utente l'immagine sottostante della buca)

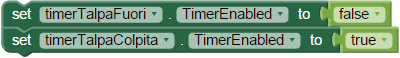
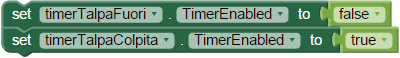
disabilitiamo questo timer
e abilitiamo quello relativo al tempo che la talpa trascorre sotto terra.

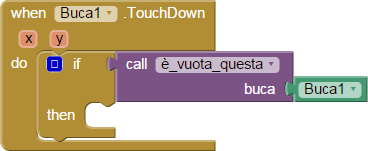
Abbiamo detto che la partita si chiude quando l'utente tocca una buca vuota.
Dobbiamo quindi apprestarci a gestire tutti questi eventi.

La prima cosa da fare è
verificare che sulla buca appena toccata
non ci sia l'immagine della talpa da colpire!
In questo caso infatti,
l'utente ha toccato la talpa e non dobbiamo chiudere la partita!
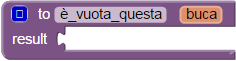
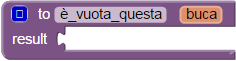
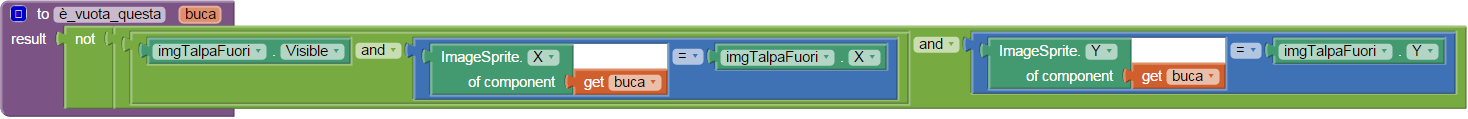
Poichè tale verifica deve essere fatta per tutte le buche
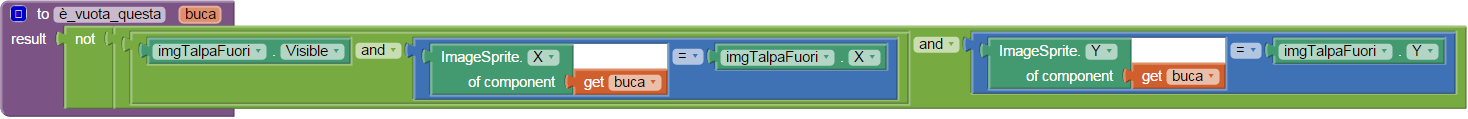
ci conviene fare un blocco generico: una procedura.

La buca si trova sotto
l'immagine della talpa se:
l'Immagine della talpa è visibile.

le coordinate delle ascisse coincidono

le coordinate delle ordinate coincidono.

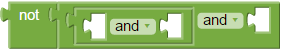
Quindi, la buca si trova sotto l'immagine della talpa
se queste tre condizioni sono vere contemporaneamente.

Poichè a noi interessa verificare che la buca sia libera
(cioè che non si trovi sotto la talpa)
verifichiamo che la condizione sia falsa!

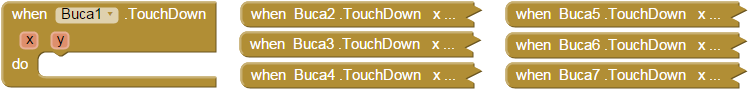
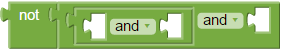
Riassumendo:


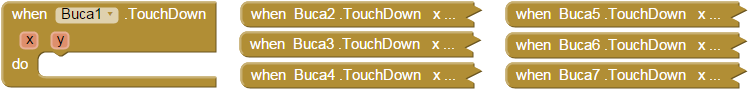
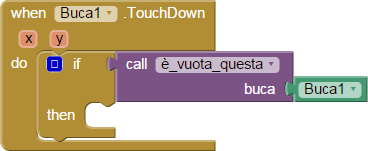
Per ciascuna buca,
quindi,
andremo a realizzare
un blocco come questo.
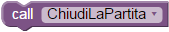
e poichè
che l'utente tocchi una buca o un'altra
le attività da svolgere saranno sempre le stesse

invocheremo sempre la stessa procedura.

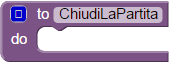
Cosa fare per chiudere la partita?
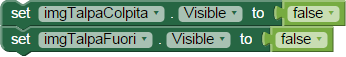
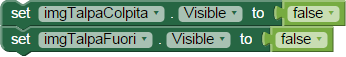
Assicuriamoci di rendere non visibile le eventuali immagini della talpa.

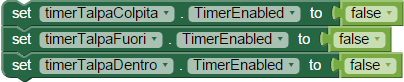
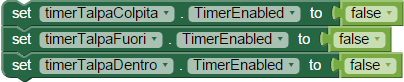
Disabilitiamo tutti i timer validi duranti una partita.

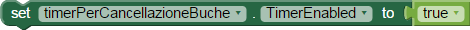
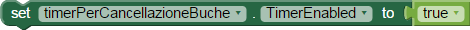
Abilitiamo il timer che avvia una simpatica animazione
con la quale sparisocno tutte le buche.

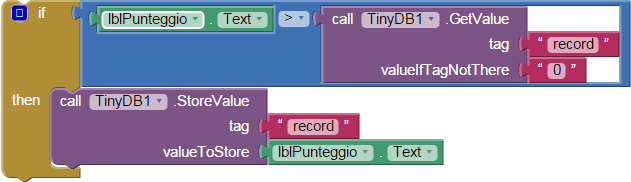
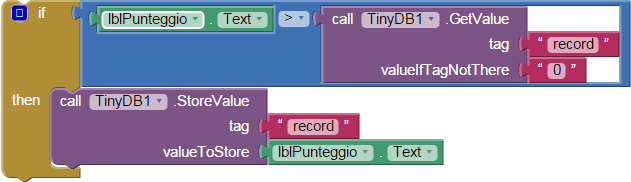
Se il punteggio ottenuto è superiore a quello memorizzato come record
allora memorizza il nuovo record.

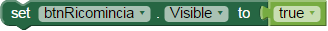
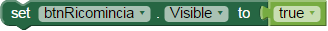
Rendiamo visibile il pulsante per cominciare una nuova partita.

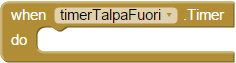
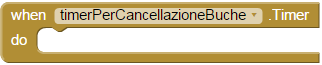
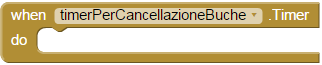
La conclusione della partita ha avviato l'animazione attivando questo timer.

Ogni dieci millesimi di secondo
questo timer scade
e procede con le seguenti attività.
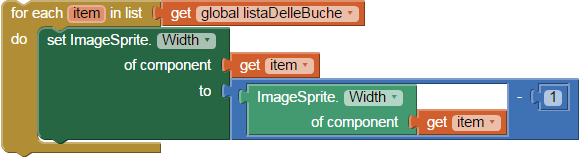
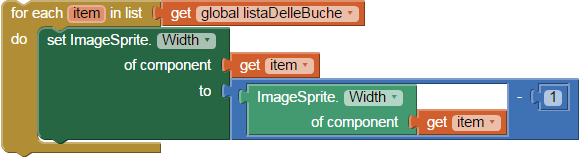
Per prima cosa,
riduce di un pixel l'ampiezza di ciascuna buca

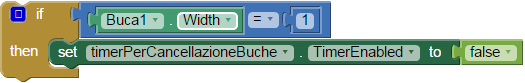
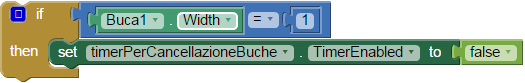
e poi quando la dimensione di una buca qualsiasi vale 1
interrompe l'animazione, disabilitando questo stesso timer


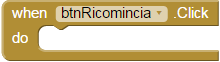
Concludiamo vedendo le attività da svolgere
alla pressione del tasto
per cominciare una nuova partita.
Per prima cosa,
ripristiniamo l'ampiezza di tutte le immagini relative alle buche;

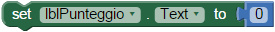
dopodichè resettiamo il punteggio

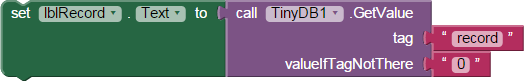
successivamente aggiorniamo il valore del record

poi nascondiamo questo stesso tasto

infine avviamo il timer che fa avviare il gioco

SFIDE
(1)
Sembra tutto molto ragionevole, ma se premi il tasto "comincia una nuova partita" non appena compare (cioè prima che le buche siano state ridotte a zero) il programma si comporta in modo sbagliato.
Sai mettere a posto questo bug?
(2)
Sei capace di memorizzare anche il nome della persona che fa il record? Il nome potrebbe poi sostituire la scritta "Record".
(3)
Invece che la gestione dei record usa quello spazio per tenere traccia di quante volte la talpa la fa franca (esce e non viene presa). La partita potrebbe terminare quindi anche per l'aver raggiunto 10 uscite fortunate per la talpa.
(4)
Prova a riprogettare l'app facendo in modo che la talpa possa uscire in un punto qualsiasi del prato.