
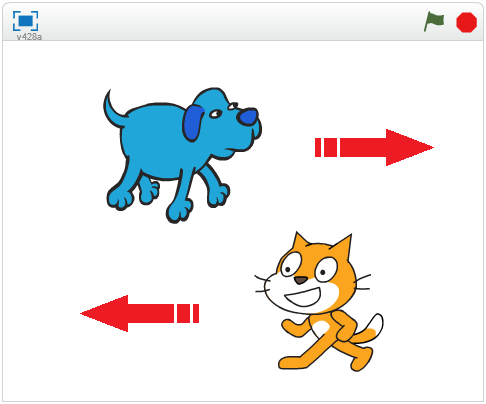
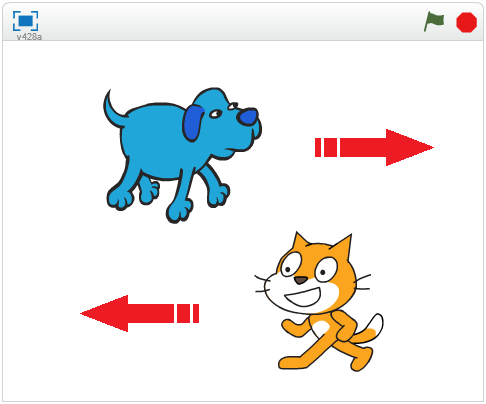
Adesso creiamo un progetto in cui ci sono un gattino e un cagnolino
che passeggiano per lo stage.

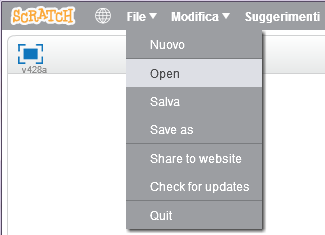
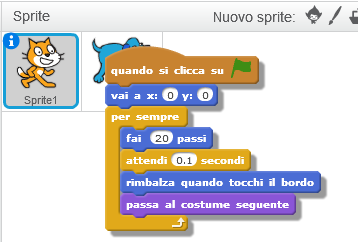
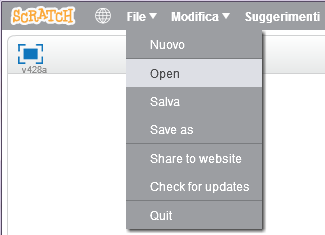
Prima di tutto apri il progetto precedente
(quello del gattino che cammina).
Salvalo subito con un altro nome.

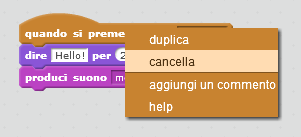
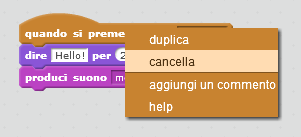
Fai click con il pulsante destro sullo script che fa miagolare il
gattino e scegli cancella.
Adesso aggiungi uno sprite al progetto.

Guarda l'area degli sprite: in alto a destra c'è
ci sono delle iconcine. Fai click sul folletto.
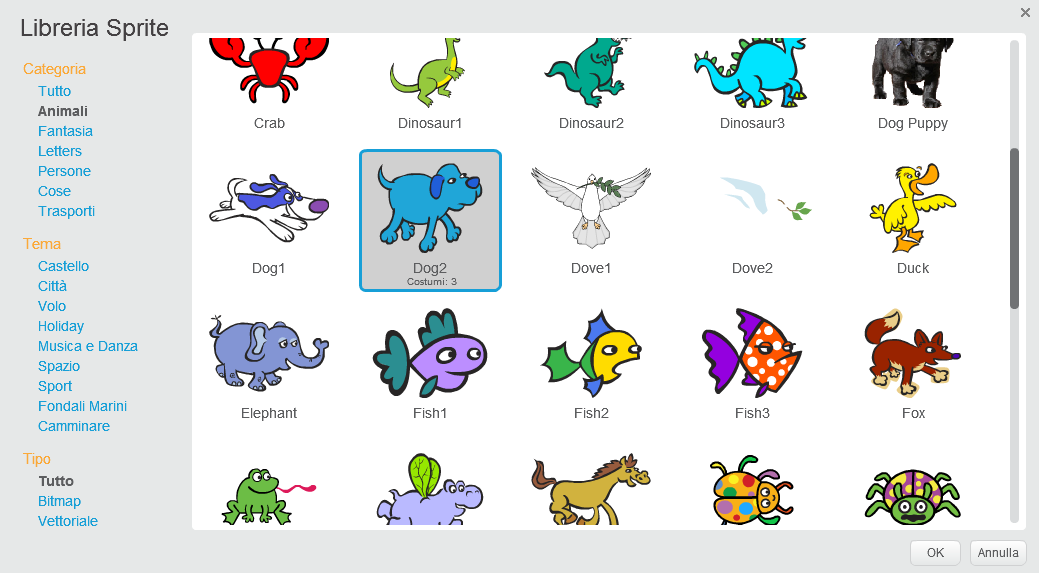
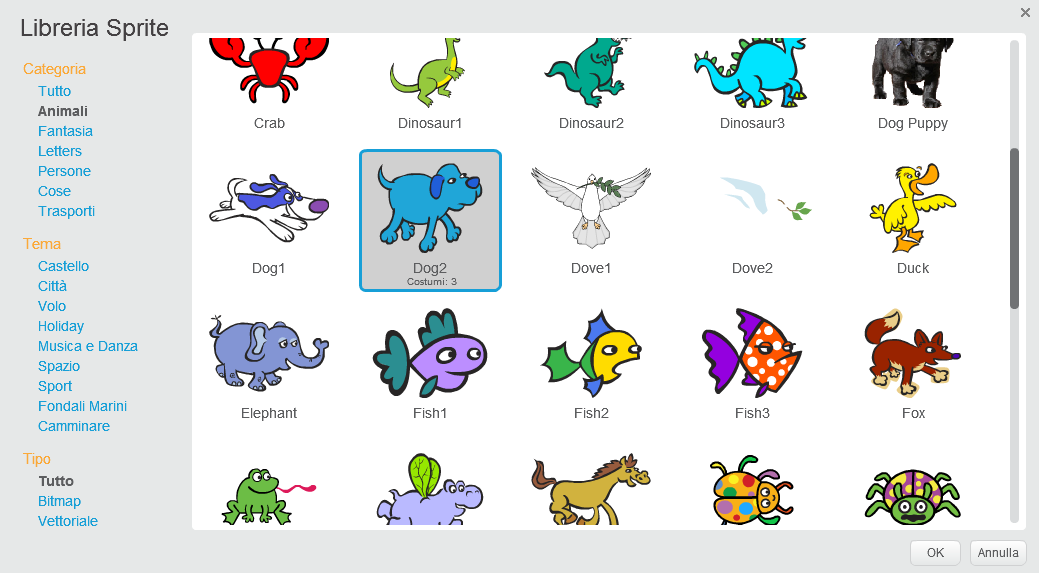
In questa schermata, fai click sulla categoria Animali e poi seleziona Dog2.

Clicca su OK.

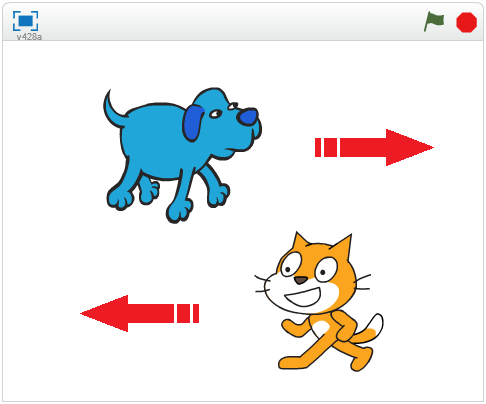
Il cagnolino è comparso nell'area dello stage.
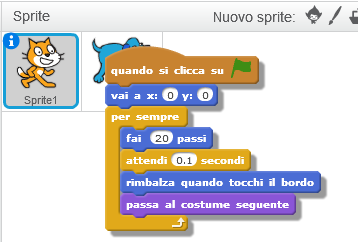
Inoltre l'area degli scritp adesso è dedicata al cane:
In alto a destra c'è il cagnolino sbiadito
con le coordinate in cui
si trova.
Per decidere se l’area dello script deve essere dedicata al cane o
al gatto
puoi fare doppio click sullo sprite nell’area dello stage
oppure puoi cliccare (una volta) sullo sprite nell’area degli sprite.
Adesso copiamo uno scritp del gatto sul cane.

Assicurati che l'area dello scritp sia dedicata al gatto.
Clicca sullo scritp da copiare e trascinalo sullo sprite del cane
nell'area degli sprite.
Hai notato che il cagnolino tra un passo e l'altro fa una faccia strana?

Vai nella sezione dei costumi
e cancella il costume qui di fianco

Adesso, utilizzando lo strumento indicato qui di fianco, ingrandisci le dimensioni dei due sprite.

Ora fai in modo che il cagnolino si muova a quota 80
ed il gattino a quota -80.

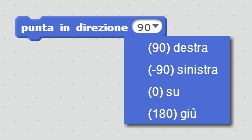
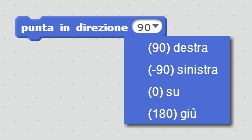
Con lo strumento qui accanto fai in modo che il cane cominci
la sua passeggiata verso destra ed il gattino vero sinistra.
Vogliamo fare in modo che gli sprite escano da un
lato e rientrino dall'altro?


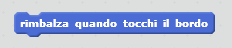
Togli l'elemento a sinistra dallo script del gattino, lancia il progetto
e quando gli sprite arrivano all'estremità ferma lo scritp.
Quanto vale la coordinata x del tuo gattino?
Attenzione! Se il tuo gattino non si è fermato a -280 come il mio non è un
problema: forse il tuo è più grande (o più piccolo) del mio! :-)
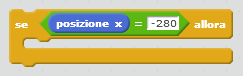
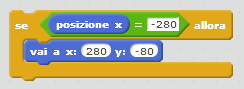
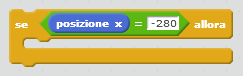
Adesso componi questo un piccolo scritp che poi inserirai nel ciclo.

Prima prendi l'elemento per implementare la selezione (in Controllo),
poi ci infili l'elemento per verificare l'uguaglianza (in Operatori),

poi riempi gli argomenti: il primo è la posizione x del tuo gattino
(in Movimento) ed il secondo (per me) è -280.
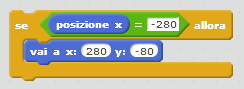
Ora aggiungi dentro il se metti l'elemento per mandare il gattino
dall'altra parte.

Complimenti!
Hai finito! Ti piace?
Sei pronto ad affrontare una grande sfida!

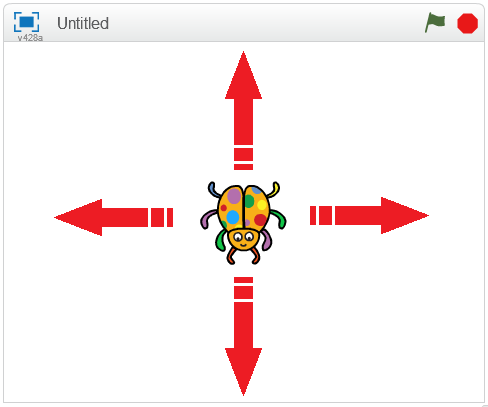
Prova a realizzare un progetto in cui l'utente con le freccie
muove la coccinella qui di fianco in tutte le direzioni!
Fai in modo che quando la coccinella colorata esce
da un lato rientri dall'altro.
Quando si avvia il progetto la coccinella è al centro dello schermo
e guarda verso il basso.